

www.bungfrangki.com – Membuat tabel dalam postingan tidak selamanya dengan mengutak atik CSS pada template blog. Terutama bagi pemula yang belum mengerti coding pembuat tabel, tentunya akan kesulitan bahkan tidak akan membuatnya sama sekali. Ada cara lain yang sangat mudah dan gampang untuk membuat tabel yang nantinya akan diposting ke blog. Cara yang saya bagikan kali ini yaitu membuat tabel dengan menggunakan Microsoft Word atau Microsoft Office Excel (baik dari versi 2013, 2007, 2010, 2013 atau sampai versi yang terbaru lagi).
Bagi yang berminat silahkan ikuti langkah-langkah berikut:
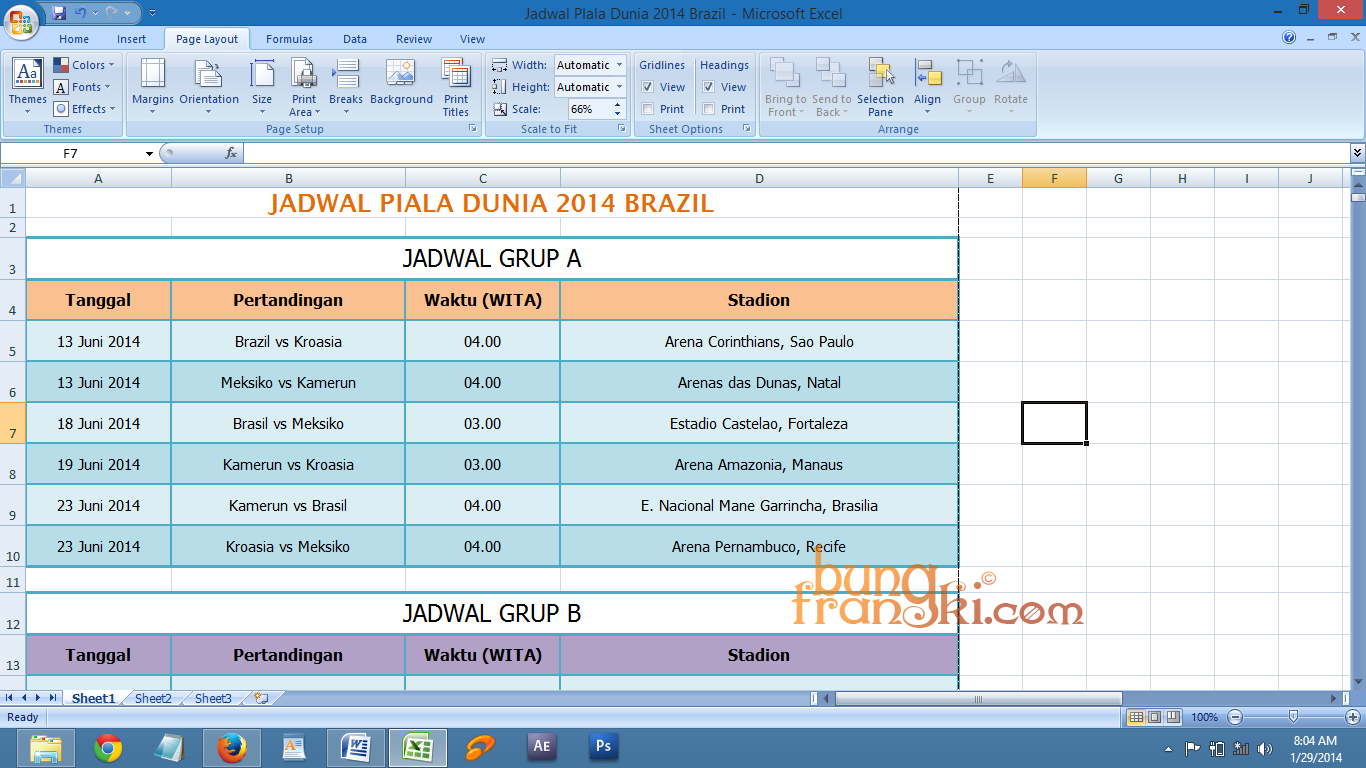
Langkah 1 : Jika anda lebih nymana membuat kolom menggunakan Microsoft Word silahkan buka aplikasi tersebut, dan jika anda lebih suka menggunakan Excel pun tidak masalah. Tutorial kali ini saya mulai dengan menggunakan Excel, karena membuat di aplikasi ini sedikit berbeda dengan Microsoft Word – lanjut – Silahkan buat kolom dan segala isian kolom serta setting sesuai yang anda inginkan. Contoh hasil seperti gambar di bawah ini.

Langkah 2 : Perhatikan gambar di bawah ini. Klik Page Break Preview pada panah berwarna merah, maka akan muncul tampilan seperti pada arah yang ditunjuk. Ubah Page Size dengan menggeser garis yang dipanah berwarna biru agar sesuai.

Langkah 3 : Arsir seluruh tabel dimulai dari A1 sampai pada garis yang terakhir dari tabel tersebut. Lalu copy dan pastekan ke Microsoft Word. Jangan khawatir jika tampilan tabel yang di copy-paste tadi melewati margin pada Microsoft Word, biarkan saja demikian. Lanjut….
Langkah 4 : Save as document tadi dengan format Web Page, Filtered. Lihat gambar di bawah ini.

Langkah 5 : Kemudian masuk ke folder tempat anda menyimpan document tadi, klik kanan pada file dan open with Notepad, maka akan muncul kode HTML yang akan dimasukkan dalam postingan blog.
Langkah 6 : Hapus kode dibawah ini
Sampai disini cara membuat tabel dalam postingan blog dengan menggunakan Microsoft Office Excel. Lalu bagaimana membuat tabel dengan menggunakan Microsoft Word?. Itu gampang, yang perlu dilakukan adalah pembuatan tabelnya di Microsoft Word lalu ikuti langkah 4 sampai seterusnya.
Semoga artikel ini bermanfaat, terima kasih.
Bagi yang berminat silahkan ikuti langkah-langkah berikut:
Langkah 1 : Jika anda lebih nymana membuat kolom menggunakan Microsoft Word silahkan buka aplikasi tersebut, dan jika anda lebih suka menggunakan Excel pun tidak masalah. Tutorial kali ini saya mulai dengan menggunakan Excel, karena membuat di aplikasi ini sedikit berbeda dengan Microsoft Word – lanjut – Silahkan buat kolom dan segala isian kolom serta setting sesuai yang anda inginkan. Contoh hasil seperti gambar di bawah ini.

Langkah 2 : Perhatikan gambar di bawah ini. Klik Page Break Preview pada panah berwarna merah, maka akan muncul tampilan seperti pada arah yang ditunjuk. Ubah Page Size dengan menggeser garis yang dipanah berwarna biru agar sesuai.

Langkah 3 : Arsir seluruh tabel dimulai dari A1 sampai pada garis yang terakhir dari tabel tersebut. Lalu copy dan pastekan ke Microsoft Word. Jangan khawatir jika tampilan tabel yang di copy-paste tadi melewati margin pada Microsoft Word, biarkan saja demikian. Lanjut….
Langkah 4 : Save as document tadi dengan format Web Page, Filtered. Lihat gambar di bawah ini.

Langkah 5 : Kemudian masuk ke folder tempat anda menyimpan document tadi, klik kanan pada file dan open with Notepad, maka akan muncul kode HTML yang akan dimasukkan dalam postingan blog.
Langkah 6 : Hapus kode dibawah ini
<html>Juga kode ini
<head>
<meta http-equiv=Content-Type content="text/html; charset=windows-1252">
<meta name=Generator content="Microsoft Word 12 (filtered)">
</head>Dan kode ini
<body lang=EN-US>
</body>Langkah 7 : Copy kode yang telah diedit tadi lalu paste pada mode HTML postingan, jika sudah selesai publish artikel anda.
</html>
Sampai disini cara membuat tabel dalam postingan blog dengan menggunakan Microsoft Office Excel. Lalu bagaimana membuat tabel dengan menggunakan Microsoft Word?. Itu gampang, yang perlu dilakukan adalah pembuatan tabelnya di Microsoft Word lalu ikuti langkah 4 sampai seterusnya.
Semoga artikel ini bermanfaat, terima kasih.
Share this
5 komentar
https://www.blogger.com/profile/064756746123873351412014-01-30T16:05:00+07:00https://www.blogger.com/profile/06475674612387335141https://www.blogger.com/profile/064756746123873351412014-01-30T16:05:00+07:00https://www.blogger.com/profile/06475674612387335141https://www.blogger.com/profile/043359156070355581992014-01-30T16:05:00+07:00https://www.blogger.com/profile/04335915607035558199Supaya saya bisa konsultasi masalah blog..,
https://www.blogger.com/profile/131628757444935654602014-01-30T16:05:00+07:00https://www.blogger.com/profile/13162875744493565460masbro.frangky
Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code