bungfrangki
Blogger Template Free
Blogger Templates
Free Blogger Template Responsive
Templates
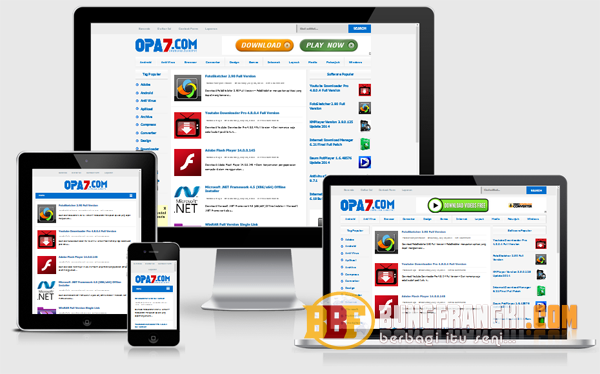
Free Download Opa7 Responsive Blogger Template

Oleh
Bungfrangki
·

Opa7 Responsive Blogger Template - Awalnya template ini saya share secara premium. Tapi dengan beberapa pertimbangan yang berkembang selanjutnya, akhirnya template ini tiba dimana ia harus saya bagikan secara gratis. Mengapa akhirnya saya bagikan secara gratis? Jawabannya sangat simple, karena saya ingin semua template dari saya bisa dirasakan seluruh kalangan blogger.

Seperti biasa, saya mengolah template-template dengan menyempurnakan strukturnya menjadi lebih ideal, agar tidak terjadi missing di bagian struktur template tersebut, cek disini untuk melihat struktur template opa7download.
Pengantarnya samapi disitu dulu, selanjutnya mari kita lihat spesifikasi dari Opa7download Responsive Blogger Template ini.
Fitur template:
Isilah beberapa menu dibagian Pages/Laman (terletak dibagian paling atas/sebelah kanan halaman pencarian) untuk membuat template ini tampil sempurnya. Dengan cara, pergi ke Tata Letak lalu perhatikan widget panjang paling atas yang bertuliskan “pages”, masukkan link laman anda disana.
Untuk mengganti header; temukan link berikut, lalu ganti dengan url header anda yang sudah anda buat dalam ukuran 300x90 px.
Pada sidebar kiri (left sidebar); widget pertama adalah konfigurasi untuk label sedangkan widget yang kedua adalah tempat meletakkan iklan (adsense) anda.
Pada bagian subscribe (halaman postingan penuh); temukan kode di bawah ini, lalu ganti dengan link subscribe milik anda.
Jika ada yang perlu dipertanyakan, silahkan berkomentar di bawah.
Gunakanlah template ini dengan bijak, tanpa merusak unsur link credit di dalamnya. Semoga artikel kali ini bermanfaat. Selamat mencoba dan salam blogging..!!

Seperti biasa, saya mengolah template-template dengan menyempurnakan strukturnya menjadi lebih ideal, agar tidak terjadi missing di bagian struktur template tersebut, cek disini untuk melihat struktur template opa7download.
https://opa7download.blogspot.com
Pengantarnya samapi disitu dulu, selanjutnya mari kita lihat spesifikasi dari Opa7download Responsive Blogger Template ini.
Fitur template:
- Super SEO
- Full Responsive
- 2 Sidebar (left-right)
- Space Advertise in sidebar (left-right and header)
- Valid HTML5
- Valid CSS3
- Breadcrumb SEO
- Quick Search (Script DTE)
- Auto Readmore
- Related Post
- Modifikasi Error 404
- Modifikasi Halaman Statik
- Dll.
Isilah beberapa menu dibagian Pages/Laman (terletak dibagian paling atas/sebelah kanan halaman pencarian) untuk membuat template ini tampil sempurnya. Dengan cara, pergi ke Tata Letak lalu perhatikan widget panjang paling atas yang bertuliskan “pages”, masukkan link laman anda disana.
Untuk mengganti header; temukan link berikut, lalu ganti dengan url header anda yang sudah anda buat dalam ukuran 300x90 px.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_PF-51kKexAZHxumNiEfVLEzTj0e3l_y0L15XP_aqsIQGK_X2usttWNM3adVwgauGEzY0QUUCRT3FtZUDfyUzOay0u8XM5nXUdD2E7i8YYogE6fx9kHovbHIZKQJG2c9kgeKUvqtAnPI/s1600/header7.png
Pada sidebar kiri (left sidebar); widget pertama adalah konfigurasi untuk label sedangkan widget yang kedua adalah tempat meletakkan iklan (adsense) anda.
Pada bagian subscribe (halaman postingan penuh); temukan kode di bawah ini, lalu ganti dengan link subscribe milik anda.
<div class='via-email'>
<span style='font-size:13px'>Masukkan email untuk mendapatkan update artikel <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='publisher' target='_blank' title='Publisher Profile'>OPA7.COM</a>.</span>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=opa7com', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input class='enteryouremail' name='email' onblur='if (this.value == "") {this.value = "Enter your email....";}' onfocus='if (this.value == "Enter your email....") {this.value = "";}' type='text' value='Enter your email....'/>
<input name='uri' type='hidden' value='opa7com'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe'/></form>
<p><a href='https://feeds.feedburner.com/Opa7com'><img alt='' height='24' src='https://feeds.feedburner.com/~fc/Opa7com?bg=3366FF&fg=444444&anim=0' style='border:0' width='88'/></a></p>
</div>
Jika ada yang perlu dipertanyakan, silahkan berkomentar di bawah.
Gunakanlah template ini dengan bijak, tanpa merusak unsur link credit di dalamnya. Semoga artikel kali ini bermanfaat. Selamat mencoba dan salam blogging..!!
Share this
18 komentar
https://www.blogger.com/profile/085931069761292925302014-10-12T13:56:00+07:00https://www.blogger.com/profile/08593106976129292530https://www.blogger.com/profile/131628757444935654602014-10-12T13:56:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/116567252738778099012014-10-12T13:56:00+07:00https://www.blogger.com/profile/11656725273877809901https://www.blogger.com/profile/131628757444935654602014-10-12T13:56:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/179616060711490556522014-10-12T13:56:00+07:00https://www.blogger.com/profile/17961606071149055652https://www.blogger.com/profile/131628757444935654602014-10-12T13:56:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/181173557327267977662014-10-12T13:56:00+07:00https://www.blogger.com/profile/18117355732726797766https://www.blogger.com/profile/063085273787940566402014-10-12T13:56:00+07:00https://www.blogger.com/profile/06308527378794056640https://www.blogger.com/profile/165144609163867558152014-10-12T13:56:00+07:00https://www.blogger.com/profile/16514460916386755815Terimakasih bantuannya bung Frangki :)
https://www.blogger.com/profile/116567252738778099012014-10-12T13:56:00+07:00https://www.blogger.com/profile/11656725273877809901tolong dijawab :D
https://www.blogger.com/profile/012747609535494430592014-10-12T13:56:00+07:00https://www.blogger.com/profile/01274760953549443059https://www.blogger.com/profile/009327651850043264232014-10-12T13:56:00+07:00https://www.blogger.com/profile/00932765185004326423https://www.blogger.com/profile/107618558372406657522014-10-12T13:56:00+07:00https://www.blogger.com/profile/10761855837240665752http://bungfrangki.com/2014-10-12T13:56:00+07:00http://bungfrangki.com/siap lanjutkan!?!
http://bungfrangki.com/2014-10-12T13:56:00+07:00http://bungfrangki.com/https://www.blogger.com/profile/173623978436649506802014-10-12T13:56:00+07:00https://www.blogger.com/profile/17362397843664950680https://www.blogger.com/profile/131628757444935654602014-10-12T13:56:00+07:00https://www.blogger.com/profile/13162875744493565460sukses pula untuk agan :D
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.