
Oleh
Bungfrangki
·

Selain hadir dengan kemasan software (instalan) Photoshop juga dapat dipasang secara online di blog. Namun untuk Photoshop online ini tentu saja tidak ada hubungannya dengan Adobe yang sebagai publisher utama software yang digunakan untuk jenis design tersebut.
Baca juga: Pasang Tools Parse HTML di Blog
Jadi jika anda membutuhkan kode warna atau ingin mendesign sesuatu yang nantinya akan digunakan di blog, maka tidak perlu repot-repot menginstal photoshop di komputer, jika belum diinstal sebelumnya.

Photoshop online ini lebih baik diletakkan pada laman static blog, dengan menghilangkan sidebar lalu membuat halaman artikel (static) dengan width 100%. Lalu ikuti caranya berikut ini.
Demikian tutorial tentang Cara Membuat Photoshop Online Responsive di Blog. Selamat mencoba dan semoga berhasil.
Baca juga: Pasang Tools Parse HTML di Blog
Jadi jika anda membutuhkan kode warna atau ingin mendesign sesuatu yang nantinya akan digunakan di blog, maka tidak perlu repot-repot menginstal photoshop di komputer, jika belum diinstal sebelumnya.

Photoshop online ini lebih baik diletakkan pada laman static blog, dengan menghilangkan sidebar lalu membuat halaman artikel (static) dengan width 100%. Lalu ikuti caranya berikut ini.
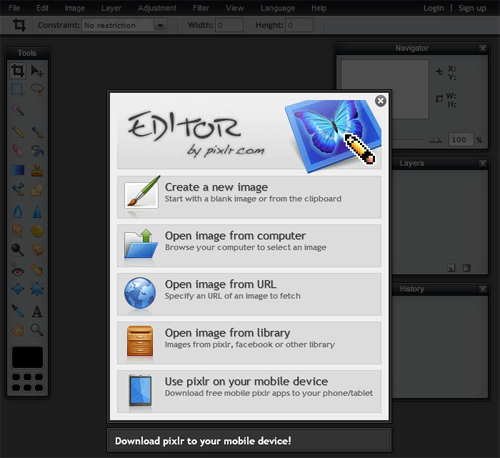
Cara membuat Photoshop Online Responsive di blog dengan mudah
Setelah masuk ke blog, klik Laman >> Laman Baru. Setelah itu klik HTML di sudut kiri atas dari kolom menulis. Kemudian kopi kode di bawah ini dan letakkan di dalamnya.<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script><div class="photoshop-online loader" data-src="http://pixlr.com/editor/" >Publishkan, dan silahkan dilihat sendiri hasilnya.
</div>
<script type='text/javascript'>
//<![CDATA[
setTimeout(function(){
$('.photoshop-online').each(function(){
$(this).replaceWith('<iframe class="photoshop-online loader" src="'+$(this).data('src')+'" allowfullscreen="allowfullscreen" style="height: 700px; width: 100%"></iframe>')})},1000);
//]]>
</script>
Kode dengan huruf tebal dan bergaris bawah di atas adalah jQuery library. Hapus kode tersebut jika di dalam template blogger anda sudah terpasang kode sejenis.
Demikian tutorial tentang Cara Membuat Photoshop Online Responsive di Blog. Selamat mencoba dan semoga berhasil.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.