
Oleh
Bungfrangki
·

Adapun menu dropdown dalam tutorial ini adalah bentuk versi lain dari Viralisme Blogger Template. Bedanya ialah pada tutorial ini menu dropdown dibantu dengan jQuery, kalau yang di template tersebut pure CSS, dengan sticky-menu yang sama-sama bisa diaktifkan atau dinonaktifkan.
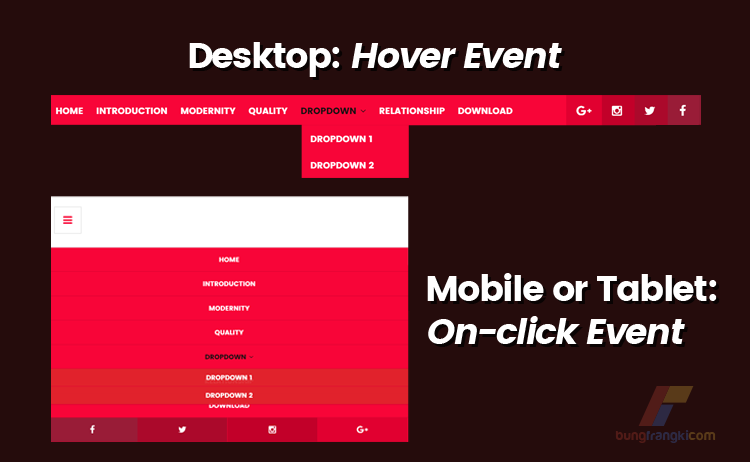
Menu dropdown ini akan bersifat hover event pada tampilan desktop. Sementara itu akan bersifat on-click event pada mobile/tablet/smartphone.

Sebetulnya menu dropdown (atau bahkan menu) ini adalah salah satu widget yang tidak berguna. How many people care about your blog menu? Terkecuali orang itu punya tujuan-tujuan seperti berikut ini:
Tetapi tidak semuanya seperti itu, ada juga yang lebih parah dari itu atau lebih baik dari itu. Jadi pikirkan kembali bikin menu-dropdown banyak-banyak, prioritaskan konten saja.
Langkah 1
Letakkan CSS berikut ini di dalam
Langkah 2
Tambahkan pula CSS media query berikut biar responsive menunya:
Langkah 3
HTML ini di bagian header:
Langkah 4
Cari kode
Langkah 5
Bagi yang ingin mengaktifkan sticky-menu, silahkan tambahkan jQuery berikut. Letakkan di atas
Langkah 6
Ini langkah opsional saja, jika pada template Anda tidak ada jQuery loader (library) silahkan tambahkan kode seperti berikut ini, berapapun versinya. Letakkan di atas
Langkah 7
Ini juga langkah opsional. Karena menu di atas menggunakan icon Font Awesome, maka Anda pun butuh kode seperti berikut ini. Jika sudah ada, tidak perlu lagi ditambahkan, cukup ganti saja ke versi yang terbaru.
Letakkan kode ini di atas
Langkah 8
Simpan Theme, lalu silahkan lihat hasilnya minggu depannya.
Begitu saja, sederhana bukan?
Menu dropdown ini akan bersifat hover event pada tampilan desktop. Sementara itu akan bersifat on-click event pada mobile/tablet/smartphone.

Sebetulnya menu dropdown (atau bahkan menu) ini adalah salah satu widget yang tidak berguna. How many people care about your blog menu? Terkecuali orang itu punya tujuan-tujuan seperti berikut ini:
- Ingin kopi paste artikel blog Anda pada label tertentu,
- Ingin milih-milih artikel pada label tertentu untuk di rewrite,
- Ingin auto post blog Anda pada label tertentu menggunakan software auto-post, dan
- Cari inspirasi, sebab dia kebingungan menentukan label pada artikel yang dia buat.
Tetapi tidak semuanya seperti itu, ada juga yang lebih parah dari itu atau lebih baik dari itu. Jadi pikirkan kembali bikin menu-dropdown banyak-banyak, prioritaskan konten saja.
Membuat menu dropdown sederhana dengan jQuery
Silahkan login ke Blogger > Theme > Edit HTMLPerhatian:
Bagi pengguna template viralisme dan tertarik untuk menerapkan menu dropdown ini, silahkan ganti kode menu di template (tepat di tempat yang sama) dengan: Langkah 1, Langkah 2, Langkah 3, dan tambahkan Langkah 4)
Bagi pengguna template viralisme dan tertarik untuk menerapkan menu dropdown ini, silahkan ganti kode menu di template (tepat di tempat yang sama) dengan: Langkah 1, Langkah 2, Langkah 3, dan tambahkan Langkah 4)
Langkah 1
Letakkan CSS berikut ini di dalam
<style>/* Menu Wrapper */
.menu-wrapper{margin:0 auto;padding:0}
.viral-menu{background:#f80538;width:100%;padding:0;margin:0;font-size:100%;font-weight:700;font-family: "Poppins", "Arial", sans-serif;}
.virals-menu{padding:0;margin:0 auto;max-width:1030px}
.virals-menu:before,.virals-menu:after {content: " ";display: table;}
.virals-menu:after {clear: both;}
.virals-menu ul {list-style: none;margin:0 auto;width:12em;}
.virals-menu a {display:block;padding:0 15px;}
.virals-menu li {margin:0;list-style:none;display:inline-block;transition:all 400ms ease-in-out;position:relative;text-transform:uppercase}
.virals-menu > li {float: left;}
.virals-menu > li > a {color:#fff ;padding:14px 0 12px;margin-right:20px;display:inline-block;text-decoration:none}
.virals-menu li a:hover{color:#111}
.viral-menu ul ul {list-style:none;opacity:0;position:absolute;top:100%;visibility:hidden;width:190px;z-index:0;overflow:hidden;transition:all .3s ease-out;box-shadow:0 0 3px rgba(0,0,0,.16),0 3px 7px rgba(0,0,0,.1);}
.viral-menu ul li:hover ul {display:block;margin-top:0;opacity:1;z-index:99999;top:100%;visibility:visible}
.viral-menu ul ul li a {background:#f80538;color:#fff;float:none;display:inline-block;padding:8px 15px;text-align:left;width:190px}
.viral-menu ul ul li a:hover {background:#000;color:#fff!important}
.virals-menu li .parent:after {content: "\f107";font-family: FontAwesome;font-style: normal;font-weight: normal;text-decoration: inherit;padding-left:6px;}
.virals-menu li.viral_social{margin-left:-4px!important;float:right;font-size:18px!important}
.virals-menu li.viral_social a i{font-weight:normal}
.virals-menu li.viral_social a{margin:auto;width:55px;text-align:center;}
.virals-menu li.social-facebook{background-color:#991c37}
.virals-menu li.social-twitter{background-color:#ab092b}
.virals-menu li.social-instagram{background-color:#c20029;}
.virals-menu li.social-googleplus{background-color:#e10030;}
#show-menu,#close-menu{transition:all .3s ease-in;display:none}
Langkah 2
Tambahkan pula CSS media query berikut biar responsive menunya:
@media screen and (max-width:1024px){
.virals-menu li.homex{margin-left:10px}
}
@media screen and (max-width:880px){
/* Menu mobile - tablet - smartphone */
.virals-menu li.homex{margin-left:0}
.viral-menu{border-top:1px solid #e2e2e2}
.virals-menu li{list-style:none;display:block;width:100%;transition:all 400ms ease-in-out;border-bottom:1px solid #e10433;position:relative;text-transform:uppercase}
.virals-menu li a{color:#fff ;padding:14px 0;display:block;text-align:center;width:100%;text-decoration:none}
.viral-menu ul ul,.viral-menu ul li:hover ul {position:relative;top:auto;visibility:hidden;width:100%;z-index:100;box-shadow:none;display:block;visibility:visible;color:#fff!important;opacity:1}
.viral-menu ul ul li a,.virals-menu ul li a {background:rgba(224,38,44,.6);color:#fff!important;display:block;padding:10px 0;text-align:center;width:100%}
.virals-menu li.viral_social{width:25%;display:inline-block;float:none;}
/* Toggle Menu ini bisa Anda posisikan sendiri sesuai kenyamanan blog, dengan memainkan angka-angka pada fungsi: top, left atau right */
#show-menu,#close-menu{position:absolute;top:24px;left:10px}
#show-menu a:hover,#close-menu a:hover{}
#show-menu{display:block;z-index:3;height:55px;}
#show-menu a,#close-menu a{background:#fff;cursor:pointer;color:#f80538 !important;height:55px;line-height:55px;width:55px;text-align:center!important;float:left;border:1px solid #e2e2e2;color:#f80538;font-size:22px;font-weight:700}
#show-menu a:hover,#close-menu a:hover{border-color:#f80538;color:#000!important;background:#f80538}
#mobile-menu-show{display:none}
#close-menu{display:none}
}
@media screen and (max-width:480px){
#show-menu,#close-menu{top:10px}
}
Langkah 3
HTML ini di bagian header:
<div class='menu-wrapper' id='menu-wrapper'>
<!--Navigation Wrapper-->
<nav id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<div class='show-menu' id='show-menu'><a href='javascript:void(0)' onclick='document.getElementById('mobile-menu-show').style.display='block';document.getElementById('close-menu').style.display='block';document.getElementById('show-menu').style.display='none''><i aria-hidden='true' class='fa fa-bars'></i></a></div>
<div id='close-menu'><a href='javascript:void(0)' onclick='document.getElementById('mobile-menu-show').style.display='none';document.getElementById('close-menu').style.display='none';document.getElementById('show-menu').style.display='block''><i aria-hidden='true' class='fa fa-times'></i></a></div>
<!-- secondary navigation menu start -->
<div class='viral-menu' id='viral-menu'>
<ul class='nav virals-menu' id='mobile-menu-show'>
<li class='homex'><a expr:title='data:blog.title' href='/' itemprop='url'>Home</a></li>
<li><a href='#' itemprop='url' title='Introduction'><span itemprop='name'>Introduction</span></a></li>
<li><a href='#' itemprop='url' title='Modernity'><span itemprop='name'>Modernity</span></a></li>
<li><a href='#' itemprop='url' title='Quality'><span itemprop='name'>Quality</span></a></li>
<li class="menu-button"><a href="javascript:void(0)" class="dropdown-toggle parent">Dropdown</a>
<ul class="menu-dropdown">
<li><a href='#' itemprop='url' title='Dropdown 1'><span itemprop='name'>Dropdown 1</span></a></li>
<li><a href='#' itemprop='url' title='Dropdown 2'><span itemprop='name'>Dropdown 2</span></a></li>
</ul>
</li>
<li><a href='/p/blog-page.html' itemprop='url' title='Relationship'><span itemprop='name'>Relationship</span></a></li>
<li><a href='#' itemprop='url' title='Download this theme'><span itemprop='name'>Download</span></a></li>
<li class='viral_social social-facebook'><a href='https://www.facebook.com/themeindie' target='_blank' title='Follow Us on Facebook'><i class='fa fa-facebook'/></a></li>
<li class='viral_social social-twitter'><a href='http://twitter.com/' target='_blank' title='Follow us on Twitter'><i class='fa fa-twitter'/></a></li>
<li class='viral_social social-instagram'><a href='http://www.instagram.com/' target='_blank' title='Follow us on Instagram'><i class='fa fa-instagram'/></a></li>
<li class='viral_social social-googleplus'><a href='https://plus.google.com/103750686492987270490' target='_blank' title='Follow us on G+'><i class='fa fa-google-plus'/></a></li>
</ul>
</div>
<div class='clear'/>
</nav>
<div class='clear'/>
</div>
Langkah 4
Cari kode
</body> atau <!--</body>--></body> lalu letakkan kode jQuery berikut tepat di atasnya. Kode ini berfungsi untuk mengaktifkan menu dropdown dengan dua sifat yang berbeda (seperti dijelaskan pada paragraph awal).<script type='text/javascript'>
//<![CDATA[
var mql = window.matchMedia('screen and (max-width: 880px)');if (mql.matches){
jQuery(document).ready(function(o){o(".dropdown-toggle").click(function(){var n=o(this).parents(".menu-button").children(".menu-dropdown").is(":hidden");o(".menu-button .menu-dropdown").hide(),o(".menu-button .dropdown-toggle").removeClass("active"),n&&o(this).parents(".menu-button").children(".menu-dropdown").toggle().parents(".menu-button").children(".dropdown-toggle").addClass("active")}),o(document).bind("click",function(n){o(n.target).parents().hasClass("menu-button")||o(".menu-button .menu-dropdown").hide()}),o(document).bind("click",function(n){o(n.target).parents().hasClass("menu-button")||o(".menu-button .dropdown-toggle").removeClass("active")})});};
//]]>
</script>
Langkah 5
Bagi yang ingin mengaktifkan sticky-menu, silahkan tambahkan jQuery berikut. Letakkan di atas
</body> atau <!--</body>--></body><script type='text/javascript'>
//<![CDATA[
var mql = window.matchMedia('screen and (min-width: 60em)');if (mql.matches){
$(document).ready(function() {
var stickyNavTop = $('.viral-menu').offset().top;
var stickyNav = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyNavTop) {
$('.viral-menu').css({ 'position': 'fixed', 'top':0, 'z-index':9999,'right':0, 'left':0 });
} else {
$('.viral-menu').css({ 'position': 'relative' });
}
};
stickyNav();
$(window).scroll(function() {
stickyNav();
});
});}
//]]>
</script>
Langkah 6
Ini langkah opsional saja, jika pada template Anda tidak ada jQuery loader (library) silahkan tambahkan kode seperti berikut ini, berapapun versinya. Letakkan di atas
</head> atau </head><!--<head/>--><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/>
Langkah 7
Ini juga langkah opsional. Karena menu di atas menggunakan icon Font Awesome, maka Anda pun butuh kode seperti berikut ini. Jika sudah ada, tidak perlu lagi ditambahkan, cukup ganti saja ke versi yang terbaru.
Letakkan kode ini di atas
</head> atau </head><!--<head/>--><link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
Langkah 8
Simpan Theme, lalu silahkan lihat hasilnya minggu depannya.
Begitu saja, sederhana bukan?
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.