Tutorial Blogger/blogspot kali ini tentang cara memasang widget recent comment atau komentar terbaru Disqus pada sidebar blog. Widget ini paling cocok digunakan untuk blog yang menggunakan komentar Disqus. Bagi yang tertarik memasang widget ini di blognya, silahkan baca terlebih dahulu tentang cara memasang komentar Disqus di blog . Baik yang sudah menggunakan domain TLD (top level domain) maupun yang masih menggunakan domain bawaan Blogger, blogspot. Memasang widget Recent Comment Disqus di Blogspot Silahkan login ke Blogger Masuke dashboard blog > Theme > Edit HTML Letakkan CSS ini tepat di atas kode </style> (yang pertama) /* Recent Disqus Comments CSS */ #recent_comments{display:block;margin:0 auto;padding:0;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;height:400px;} #recent_comments ul.dsq-widget-list{text-align:left;max-height:400px;overflow:auto} #recent_comments ul.dsq-widget-list::-webkit-scrollbar {height:8px;width:8
Postingan
Browsing Artikel:
Widget

Oleh
Bungfrangki
·
Updated
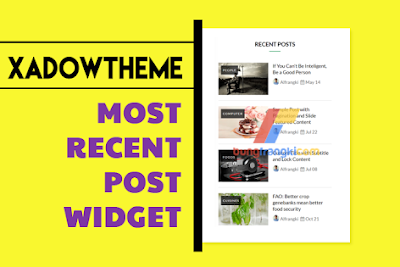
Artikel kali ini masih seputar tutorial Blogger, yaitu tentang cara membuat widget most recent post pada Blogger/blogspot seperti yang terpasang di Xadow Magz theme . Sedikit saya kasih informasi mengenai template Xadow Magz ini, template tersebut terdapat 4 desain style yang unik dengan optimasi SEO yang maksimal, serta masih banyak lagi fitur lainnya, dan ke-empat style template itu cuma bisa Anda dapatkan seharga 300 ribu Rupiah saja atau sekitar 23 USD untuk pembayaran melalui PayPal. Untuk mengetahui fitur template tersebut lebih lanjut, silahkan baca pada artikel XadowMagz Fully Responsive Blogger Template . Demikian sekilas info kali ini. Terima kasih sudah membaca. Kita kembali ke topik tentang widget recent post. Topik yang sebetulnya adalah modus untuk meningkatkan penjualan template-template saya. Bagaimana? Keren kan cara promosi saya? Nah, Bagi yang tertarik memasang widget recent posts tersebut pada blognya masing-masing, alangkah baiknya Anda perlu ketahui dulu
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Tips blogspot/blogger kali ini tentang cara membuat widget Popular Post seperti yang digunakan oleh Berminat Template. Widget Popular Post pada Berminat Template tersebut memiliki tampilan yang responsive dan sederhana. Seperti namanya, widget ini menampilkan artikel atau postingan paling banyak dibaca atau paling sering dikunjungi pada blog/website. Widget Popular Post seperti halnya widget Related Post , Random Post dan Recent Post , yaitu untuk memancing keterlibatan pengunjung dalam menjelajahi blog/website. Baca juga: Membuat Thumbnail pada Popular Post Tidak Bergambar Bagi Anda yang penasaran seperti apa tampilan widget Popular Post di Berminat Template, silahkan menuju ke tombol demo di bawah ini. Demo Cara membuat widget Popular Post seperti digunakan Berminat Template Widget Popular Post pada tutorial kali ini adalah untuk script Popular Post yang terbaru di update oleh Blogger, jadi pastikan Popular Post yang akan dimodifikasi ialah script Popular Post Terbaru. Simak
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Tutorial blog kali ini tentang cara membuat tombol berbagi atau social share button seperti yang terpasang pada Template Berminat . Bagi siapa saja yang sudah bertanya bagaimana cara membuat tombol berbagi ke media sosial pada template tersebut, silahkan membaca artikel ini. Beberapa widget tombol berbagi dengan gaya berbeda yang telah saya posting sebelumnya juga dapat anda lihat pada link-link berikut ini. Siapa tahu ada style yang sesuai dengan selera anda. Artikel serupa: Membuat Social Share Button Responsive Tanpa JavaScript di Blog Membuat Tombol Social Share dengan Counter di Blog Cara Membuat Tombol Share di Blog dengan Efek Peekaboo Nah, untuk membuat social share button seperti yang terpasang pada Template Berminat, berikut kode atau script yang anda butuhkan. Demo # Kode CSS Letakkan dan simpan kode CSS berikut ini di atas kode </head> atau </head><!--<head/>--> <b:if cond='data:blog.pageType == "item&am
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Tutorial blogspot kali ini tentang bagaimana membuat widget random post with tuhumbnail (dengan gambar) di blog . Widget random post ini akan menampilkan postingan atau artikel pada suatu blog secara acak. Dengan demikian, widget ini sangat berguna untuk pengunjung blog dalam menjelajahi isi postingan blog tertentu, sehingga membuat visitor lebih lama berada di blog tersebut. Kurang lebih fungsi widget random post ini sama seperti widget Popular Post , hanya saja widget popular post menampilkan artikel yang paling sering dibaca. Sementara itu, widget random post akan menamilkan postingan secara acak, baik itu postingan yang populer, terbaru dan terlama sekalipun, dalam jumlah yang sudah ditentukan pada konfigurasi widget tersebut. Baca juga: Membuat Widget Random Post Tanpa Thumbnail di Bawah Postingan Widget random post with dengan gambar yang akan dibagikan pada artikel kali sudah disesuaikan dengan optimize image, yang akan memperbaiki skor specify image dimensions baik itu di
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
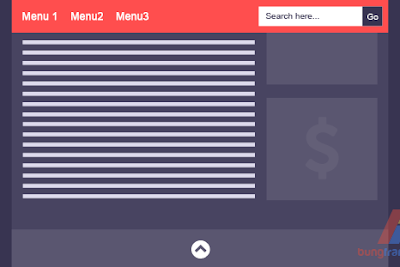
Tutorial blogspot kali ini tentang cara membuat menu dropdown dan kolom search melayang setelah di scroll , atau yang lebih dikenal dengan sticky menu/floating menu. Banyak cara untuk membuat floating menu atau sticky menu di blog, beberapa diantaranya ialah pure menggunakan CSS, menggunakan JavaScript hingga menggunakan jQuery. Namun, pada tutorial cara membuat sticky menu kali ini ialah tanpa jQuery yang biasanya menggunakan stylesheet jQuery yang disinyalir membawa dampak buruk pada loading blog, sehingga blog menjadi terasa berat saat loading. Cara membuat menu melayang kali ini menggunakan sedikit bantuan dari JavaScript yang cukup ringan dan tentunya 100% work. Baca juga: Cara Memasang Iklan di Tengah Postingan Tanpa Merusak Tampilan Blockquote dan Gambar Cara ini sebetulnya saya sudah terapkan pada Template Perkasa Magazine , namun saya tidak membuat blog demonya. Namun, bagi yang tertarik untuk memiliki Template Perkasa Magazie tersebut, saya sudah sertakan HTML template
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Cara Memasang Iklan di Tengah Postingan Tanpa Merusak Tampilan Blockuqote dan Gambar - Artikel kali ini guna memperbaiki postingan tentang cara memasang iklan Google Adsense di tengah postingan beberapa waktu yang lalu. Sebab pada cara tersebut iklan yang ditampilkan ternyata merusak dan membuat berantakan tampilan gambar dan memotong wilayah <blockquote> , <pre> dan <code> yang biasanya digunakan pada blog tutorial. Selain itu, dengan cara ini iklan juga akan ditampilkan secara otomatis pada setiap postingan, jadi tidak perlu menyematkan script slot iklan di setiap postingan. Baca juga: Cara Membuat Related Post/Artikel Terkait di Dalam Postingan Menampilkan iklan di tengah postingan, dipercaya dapat meningkatkan CTR dari iklan tersebut. Terutama bagi pemain Google Adsense, yang juga ternyata memasang dua hingga tiga slot iklan di tengah postingan. Nah, bagi anda yang ingin menampilkan iklan di tengah artikel atau postingan, tanpa perlu merasa takut bahwa ikl
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Tips blogger kali ini tentang cara membuat widget related post atau artikel terkait di dalam/tengah postingan secara otomatis . Jika anda sudah jenuh dengan tampilan related di bawah postingan, mungkin artikel tentang related post di tengah postingan ini akan menjadi solusi buat anda. Widget related post ini memungkinkan pengunjung untuk menjelajahi artikel lain di blog tertentu. Dengan demikian, page views di blog pun akan bertambah. Baca juga: Cara Membuat Recent Post Berdasarkan Label yang Bebas dari Render Blocking Widget related post di tengah postingan ini juga fungsinya sama dengan related post yang biasanya berada di bawah postingan, yaitu diambil dari label tertentu yang telah ditentukan pada artikel-artikel tertentu. Simak tutorialnya berikut ini. Cara membuat widget artikel terkait di tengah atau di dalam postingan Sebelum melakukan cara ini pastikan anda membackup HTML template terlebih dahulu guna mencegah terjadinya error dalam penerapan cara ini nanti. # Langk
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Cara Melihat Jumlah Pengunjung Atau Visitors Traffic Blog dan Website – Salah satu indikator penting dalam penentuan kesuksesan blog ialah seberapa banyak pengunjung/visitors yang dapat ia dapatkan setiap hari, setiap bulan dan setiap tahun ke blog atau websitenya. Artinya, semakin banyak pengunjung atau visitors blog, maka website atau situs tersebut bisa dikatakan sukses. Apalagi jika lalu lintas visitors blog setiap hari mengalami kenaikan secara siginifikan. Lebih-lebih jika pengunjung ini datang dan diarahkan langsung oleh mesin pencarian. Baca juga: Inilah Blog yang Disukai Mesin Pencari Google Jika blog yang bersangkutan memiliki pengunjung yang banyak dan didukung oleh konten yang berkualitas, maka hal inipun akan mendongkrat page views (PV) dari blog tersebut. Dengan begitu, untuk dapat menjadikan blog agar mendapatkan penghasilan, sudah sangat terbuka lebar. Namun, untuk mendatangkan pengunjung murni ini tidak semudah yang dibayangkan. Seorang blogger harus berusaha sema
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Tutorial blogger/blogspot kali ini yaitu tentang cara mengatasi contact form (Contact Us) yang tidak berfungsi atau dapat mengirim pesan ke email . Hal ini ditandai dengan tidak adanya pemberitahuan atau tulisan “Sending…” setelah mengklik tombol kirim. Selain itu, notifikasi yang tidak muncul lainnya ialah “You massage has been send” yang menandakan bahwa pesan telah terkirim ke email admin atau pemilik blog. Penyebab Conact Form yang tidak bisa mengirim pesan seperti ini ialah akbiat dari custom template blogger yang cukup ekstrim dan membabi-buta, dengan menghilangkan stylesheet bawaan blogger/blogspot itu sendiri. Sehingga mengakibatkan beberapa gadget blogger tidak dapat berfungsi sebagaimana mestinya. Biasanya gadget yang tidak berfungsi ialah contact form widget dan archive widget . Hal ini dilakukan bukan tanpa alasan, fitur-fitur tersebut sengaja dihilangkan karena secara umum tidak digunakan oleh blogger kebanyakan. Fitur-fitur tersebut hanya menyumbang loading blog menjad
Tags:
Tutorial Blog
Widget
