

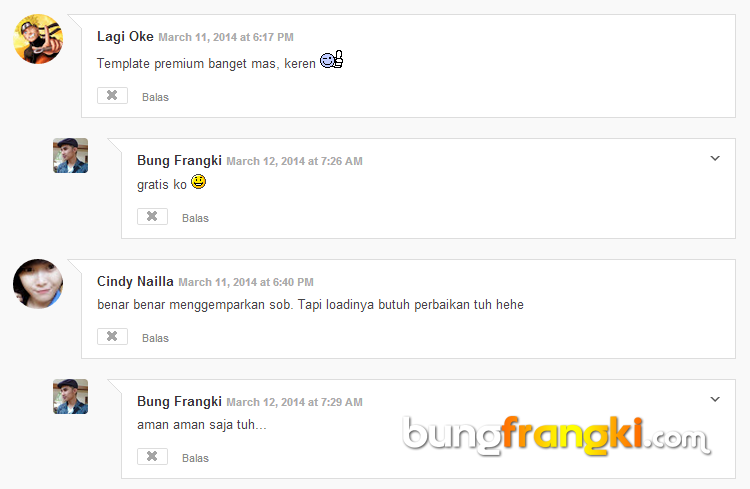
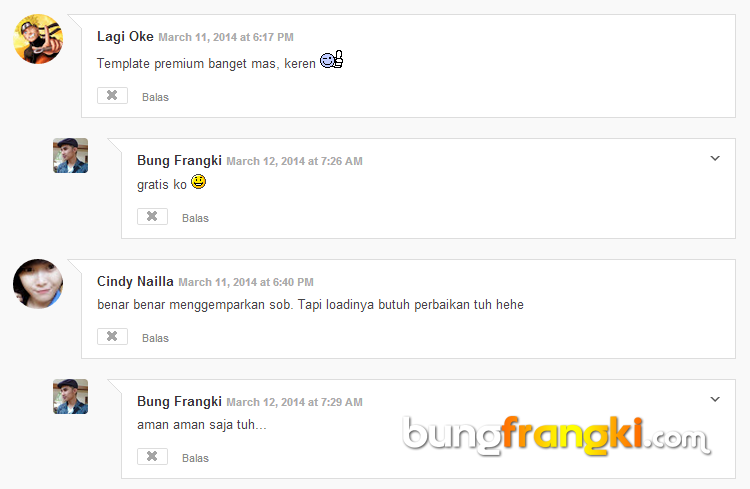
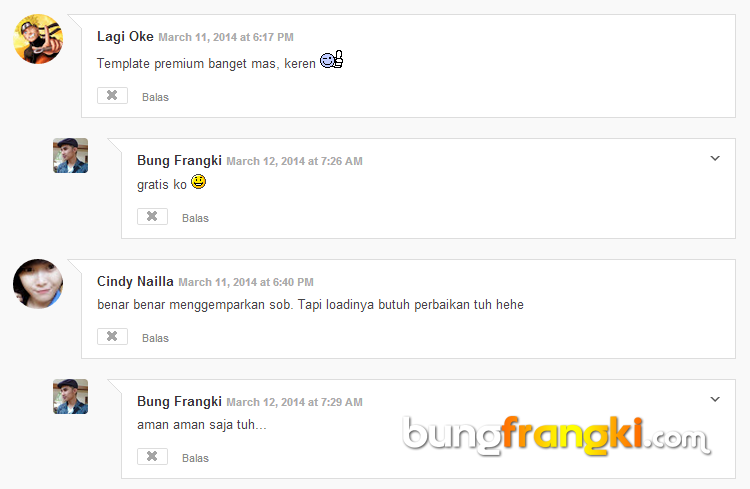
Modifikasi Threaded Comment Hack V.2 – Untuk mengurangi hal-hal yang tidak kita inginkan bersama, mau tidak mau modifikasi komentar bertingkat yang saya gunakan sekarang ini (jika belum diganti lagi) harus saya share.
Jadi, tidak perlu lagi repot-repot buka source atau inspect element blog untuk melihat kode komentar. Bagi yang sedang menerapkan HTML5 di blognya, tidak perlu khawatir, sebab threaded comment hack ini sudah valid HTML5 juga CSS3. Modifikasi komentar ini juga saya gunakan pada beberapa template yang telah saya bagikan.
Baca juga artikel tentang :

Bagi yang berminat menggunakan modifikasi komentar ini, ganti kode CSS dan HTML komentar blog anda menjadi seperti di bawah ini.
Kode CSS
Emoticon pada modifikasi komentar ini sudah diterapkan pula. Berikut referensi emoticon komentarnya:
//Pengaturan Emoticon
sekian tutorial modifikasi komentar kali ini, mudah-mudahan bisa diterapkan di template anda. Salam blogging.
Jadi, tidak perlu lagi repot-repot buka source atau inspect element blog untuk melihat kode komentar. Bagi yang sedang menerapkan HTML5 di blognya, tidak perlu khawatir, sebab threaded comment hack ini sudah valid HTML5 juga CSS3. Modifikasi komentar ini juga saya gunakan pada beberapa template yang telah saya bagikan.
Baca juga artikel tentang :
- Membuat Widget Postingan Paling Banyak Dikomentari
- Sempurnakan Meta Tag dan Deskripsi Blog Anda Dengan Cara Ini

Bagi yang berminat menggunakan modifikasi komentar ini, ganti kode CSS dan HTML komentar blog anda menjadi seperti di bawah ini.
Kode CSS
/* komentar CSS */Setelah itu, cari kode ini
#comments {line-height:1.4em;margin: 20px 0 0;position:relative;background:#f9f9f9;padding:50px 20px 20px 20px;}
#comments h3 {font-size:15px;text-transform:uppercase;font-weight:normal;font-family:Oswald, Arial;color:#999;padding:17px 20px;position:absolute;top:-15px;left:0;right:0}
.comment-body-author { background:#0b433f; color: #008000; border: 1px dotted #008000; margin:0; padding:0 0 0 10px; }
.comment_share { color: #999; cursor: pointer; font-size: 10px; line-height: 1.5em; max-width: 100%; font-weight: normal; padding-left: 5px; } #comment_rep a:hover { text-decoration: none; color: #464646!important;}
.comment_avatar { height: 50px; width:50px; background: #eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicmeqOihHs-GZwWIkvxq5WmlJFqRM4yJ5-ciaMQQoxZsiAtzOCUmlZPPovq9GRvvMmaN8hWQJJh6krM24hhB7JKdww39IPb9RPgRGfZB8hwamHVWx9JmADupxyK2qnMfzZRoHZeEbRlsk/s1600/anon45bung.gif) no-repeat; float: left; margin-right: 15px; overflow: hidden;padding:0;border-radius:99em ;}
.comment_admin .comment_name:after {content:""; width:0; height:0; position:absolute; top:5px; right:0; border-width:5px; border-style:solid; border-color:#fff transparent transparent transparent; display:block;}
.comment_admin .comment_name:before {content:""; width:0; height:0; position:absolute; top:7px; right:0; border-width:5px; border-style:solid; border-color:#555 transparent transparent transparent; display:block;}
.comment_name { color: #4a5764;font-size: 15px; font-weight:normal; max-width: 100%; text-decoration: none; margin:5px 0 0;text-transform:none; font-weight:normal;position:relative} .comment-menu { float: right; list-style: none; width: 0; height: 0; } .comment_name a { text-transform:none; font-size: 13px; color:#333;text-decoration:none;font-family:Arial, Sans-Serif;font-weight:700;}
.comment_name a:hover {text-decoration:underline; }
.comment_body p { font-size: 100%; line-height: 1.4em;margin:0;padding:0 0 15px}
.comment_body { margin-left:68px;padding:5px 15px 30px;position:relative; background:#fff;color:#444;font-size:13px;border:1px solid #ddd;}
.comment_body:after {content:""; width:0; height:0; position:absolute; top:0; right:100%; border-width:7px; border-style:solid; border-color:#fff #fff transparent transparent; display:block;}
.comment_body:before {content:""; width:0; height:0; position:absolute; top:-1px; left:-16px; border-width:8px; border-style:solid; border-color:#ddd #ddd transparent transparent; display:block;}
.comment_intime {float:left;margin:10px 0;position:absolute;color:#aaa;bottom:0;left:15px}
#comment_box {padding:0;background:none;position:relative;margin:20px 0}
.comment-delete img{float:left;border:1px solid #ddd;border-radius:2px;padding:1px 8px}
.comment_date { color: #aaa;font-size: 11px; line-height: 25px; cursor: pointer; font-weight:bold; }
#comments .separate { color: #fff;font-size:15px; line-height: 40px; padding-left: 5px; padding-right: 5px;} #comments .author-mark { background: #d2d2d2; color: white; border-radius:0; padding: 2px 6px 2px 6px;font-size: 15px; line-height: 15px; } .comment-share { display: inline; } .comment-share li { display:inline; } .comment-share li.button a { background: #546472; color: white; padding: 0 5px 2px 5px;border-radius:0; display:none; } .comment-share li.button:hover a { background: #272f37; }#comment_rep { margin-top: -27px; float: right; } .comment_child .comment_body {} .comment_child .comment_wrap {padding-left: 40px}
.comment_reply { cursor: pointer;font-size: 11px; line-height: 1.5em; font-weight: 400; padding: 2px 14px; float:right;list-style:none;margin-right:20px;color:#aaa}
.comment_admin .avatar-image-container {} .unneeded-paging-control {display: none;} .comment-form {max-width: 100% !important;margin-top:-15px !important}.comment_reply_form .comment-form {width: 100%;} .comment_youtube {max-width: 100%!important; width: 400px; height: 225px; display: block; padding-top: 10px; padding-bottom: 10px; } #respond { overflow: hidden; padding-left: 10px; clear: both; } .comment_avatar * { max-width: 100%!important; display: block; max-height: 100%!important; width: 50px!important; height: 50px!important; margin-right: 15px; } .comment_child .comment_avatar, .comment_child .comment_avatar * { width: 35px!important; height: 35px!important; float: left; margin-right: 5px;border-radius:3px;} .comment_form a { color: #2f6986; text-decoration: none; } .comment_form a:hover {color: #2f6986; text-decoration: underline;}
.comment_author_flag {display:none}
.comment_admin .comment_author_flag {display:inline;background:none;font-size:16px;padding:0;margin-left:4px;color:#555;text-transform:uppercase;}
#comment-editor {width:100% !important;background:#d1d1d1 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxfaBV3Gf8DsbYTNp0VpUN77XirPLuuBJlAUqf0iSYEs1UggOLWPFeZMzxmd6sUsrfbLGysAX1Kx-K92eRQMmoWLSsuh2g3KNtz3Ma3gLsxcYPTuoYBNcSSMJpeYR4xsosjGOKE5UV9AY/s1600/kangis-loader.gif') no-repeat 50% 30%;position:relative;}
.comment-form {max-width: 100% !important}
.comment_arrow {display: block;position:relative;margin:0;padding:0}
.comment_emo_list .item {
float: left;width: 40px;text-align: center;height: 40px;margin: 10px 10px 0 0;}
.comment_emo_list span {display: block;font-weight: bold;font-size: 11px;letter-spacing: 1px;}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {max-width:100%!important}
.deleted-comment {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9-Q9lUjeuAfp0WUD2W9p885TxvIMK-s7WJgKr70Lu4FOdUdo8-3KoYod4Gof9ePbqC8eBebhidVRKtzY1YDbzSOpn7D-EvR1oX0EI1RxgO3HVmZGLbrjVZL1N-clrZCUjTBq01PPTJWI/s1600/tempat-sampah.png) no-repeat 2% 50%;
color:#ccc;
line-height: 22px;
padding:8px 15px 8px 45px;
margin:5px 0;
display: block;
border:1px solid #ddd;
position:relative;
font-size:13px;
}
.comment-form p {background:#aa1801;padding:15px;margin: 45px 0 0;color: #fff;font-size:13px;line-height: 20px;font-weight:700;border:8px #d1d1d1 solid;border-bottom:none}
#postCommentSubmit {padding:10px !important}
#allHolder {border:none !important}
.small-button {color:#fff;margin-right:10px;padding:0;background:none;font-size:12px;font-weight:400;text-transform:none;transition:all .3s ease-in;}
.small-button a{color:#fff;margin-right:10px;padding:4px 15px;background-color:#009a5d;font-size:12px;font-weight:400;text-transform:none;border-radius:4px;text-decoration:none;outline:none;box-shadow:inset 0px 1px 0px rgba(255,255,255,0.3), 0px 1px 2px #3d4852;text-shadow:0px -1px 0px rgba(0,0,0,0.3);transition:all .3s ease-in;}
.small-button:hover {background:none;color:#fff;text-decoration:none;}
.small-button a:hover {background-color:#990000;color:#fff;text-decoration:none;}
<b:includable id='comments' var='post'>...</b:includable>Lalu ganti dengan kode di bawah ini
Kode HTML
<b:includable id='comments' var='post'>Pengaturan Emoticon
<div class='comments' id='comments'>
<a name='comments'/>
<h3>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h3>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div data-level='0' expr:class='data:comment.adminClass' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<b:if cond='data:comment.isDeleted'>
<b:else/>
<div id='comment_box'>
<div class='comment_header'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
</div>
<div class='comment_body'>
<div class='comment_service'>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'/>
</b:if>
<a expr:href='data:comment.url' rel='nofollow' title='permalink'><span class='comment_date'><data:comment.timestamp/></span></a>
</div>
</div>
<div class='clear'/>
<span class='comment_arrow'/>
<p><data:comment.body/></p>
<div class='comment_intime'>
<a class='comment-delete' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
<img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxTja6ljuHHKitWXclE6YNgRYwnECQVUd31e1usdyhqx-M0Mle_ZzpIsang3CBEkp6iE0pwx-oE2LElKQE9q04kKpYT1DWklsgezM5vzhDqq7iaw022YnJehbhUQRyveqEX4ion0gwZx0/s1600/delete4.png' title='Hapus Komentar'/>
</a>
<div class='comment_reply'>
<a expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)'>Balas</a></div>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
</div>
</b:if>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'>
<data:comment.body/>
</span>
</b:if>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 5;//How threaded level that you want
Display_Emo = true;//Display emoticon or not? set "false" to no display
Replace_Youtube_Link = true;//Auto replace youtube link to iframe embedded, choose "false" to disable
Replace_Image_Link = true;//Auto replace an image link choose "false" to disable.
Replace_Force_Tag = true;//Auto replace an virtual tag example: [pre] to <pre>, and [/pre] </pre>, If user input wrong , your layout will be gone. Then becare ful when enable this trap
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),only effect when Replace_Image_Link=true
//Config emoticons declare
Emo_List = [
':)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivM5G9fCn8EX8A92jmPZy1pI5GXfRuKQ-x26tGfP80aR54AxC477tWuYoOhL9rovQiLC-BffhdC3F28_pW__2oQtmsiaHv4QLPts0yjdDK3w0gGI0wNTpTD3DMdPqIbY0-pC5HoLFYS8c/s1600/smile1.gif',
':(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY1c6UZEvXiAqGPVkglD9YNk7zRfmVvsg9BE3OHVuagtYkPUNNtNMy9N0yqvzF-lAeDNjcmTMkNz3dPVh9Vgz_1CATA9ZjEge_Gt22GlMkKANNZnqSytk4RGHXOX4tSnZA4klbfP3B2Q8/s1600/sad.gif',
'=(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix7MkoLnLgJ1N21yHfMN4XQWS8oYqjVT06D1V73gTMtjdq_KrG0N7MZ3d0flPM8Xxvhf_2fc0dKwkzI2s_simo998aAGvzcnMoi0-NPU9GT7DO7CL19LBu7k-CwTTM-rChxyUO5EUtinE/s1600/sadanimated.gif',
'^_^' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfIlSApMzJ-CxAcKXl6piNigwxRCAmujzopb0XrXckjSvZ2fftSga8nnSkLKMqzqPxDBbQXQf49M65v10XSbwLb27cuqGmscvyYGZnmk75P3QKicv98QKSjNXYC7g7jH1VRWZmRtd-0RU/s1600/smile.gif',
':D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm01KZWEOl2scxVUgq0n6DzQpIwQRZXDJYmz9U63F-M8ydAELIAptVpNJSRe_I682cO1WT-x_VGdFyAL1QSRzFTA2z0eIN5rp4Jgsj9QPGfykcVSYOJu0E1LcpAxE-bWTdJtNIyGsCZew/s1600/icon_smile.gif',
'=D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOuzQGTIksFK-4QhD2fb_M3EvAfgHS03r4eo0kzgtLr5ju9txQErhESs6U-xFzhr6REmYi2IaszzZPfH2T_FxRGhh0oehTSaFIYGlggEWxlwwGPLFRl8xVo4TyuGrhUSeVi4ljlVglmKM/s1600/hihi.gif',
'|o|' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRH_9f-XtrpLP04X8KzSfCCZ8-dqet74KZ5y89t0t_Q60GPLKNk6i1vFnxR2_GI4KG8RmroSXw9YzY9HsCkDe-NqACxVMSnQ-EWr_WN6ycBkRDoInulEXMk08wm6c5sMi-C2mwJFheqYY/s1600/applause.gif',
'@@,' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic7mRaLMU0B0iBrjMK2l7pLPQwEuEFfzedQ4BWvU9-v7tGeVb2UJ4kkEQdpI-WxQFi_Y7iT2H00iNFaNzJRhzzxc-fkkqcemACRZGFbXWNGJOteiOHBJyVCagyGLhKHhtloQHOdGFkmZY/s1600/rolleyes.gif',
';)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJeRC-Jf0BBdiw_L_dZhZBLPQww2xo0rwS7Mdd4fxidijLhR9NnGHXxXn_HKeaTIZNDpp9Z4sgGDuYrDrpmA5zU2W7WblzI9W9y4gcGCeMaUXaTlskYVVLKh06k9r_7hBXvXwYwsSjT2Q/s1600/wink.gif',
':-bd' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaJeMioTbMOh6vaUGpSA4OGZKNI3uRcJF3PwNyBJoCSFLuSt2yyqcHrdBznl2dNb9GDhVaY3JiMmSohgW3YctU5i3iDPXTB9CklXasSqxkm8F7sUw0JvrzIImgRuICNDx7GG4WYzZCovo/s1600/thumb.gif',
':-d' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh7CU3j77y8xK7wJQyGXYkq93DNf6EmzE7lA2aVQS4eAqpWs_UizSyWX48X6h2Bh5sT5PQ2vDZwJg6tMBbkbQSE-Spt1HgBnenSVSXaKlWDcrNgDGahoE7myGD56Qx7apen8IO3tKobEw/s1600/thumbsup.gif',
':p' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDG7lsQk2Wk-4PVsxikSR_-CIe6abCrqZAQ63gfHCFtOtpok9EtcYzHKKkZnxJFHnTv8daTTvVPgT3Z9vwuGrBePZyLGy6rMJMbpA5ZwWmmEfy30HUlxHQJDTDUUsG0nbgYckVrLHaHIA/s1600/wee.gif',
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{}))
//]]>
</script>
</b:includable>
Emoticon pada modifikasi komentar ini sudah diterapkan pula. Berikut referensi emoticon komentarnya:
//Pengaturan Emoticon
':)' 
':('
'=('
'^_^'
':D'
'=D'
'|o|'
'@@,'
';)'
':-bd'
':-d'
':p'

':('

'=('

'^_^'

':D'
'=D'

'|o|'

'@@,'

';)'

':-bd'

':-d'

':p'

sekian tutorial modifikasi komentar kali ini, mudah-mudahan bisa diterapkan di template anda. Salam blogging.
Source: http://blog.kangismet.net/2013/09/blogger-threaded-comments-hack-v3.html
Baca Juga:
Share this
6 komentar
https://www.blogger.com/profile/14164440460576555772https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/15898144980598617704https://www.blogger.com/profile/13162875744493565460Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code