
Oleh
Bungfrangki
·

Tutorial kali ini tentang cara terbaru memasang rich snippet yang memunculkan rating bintang (review) di mesin pencarian Google menggunakan struktur Schema.org.

Tutorial seperti ini memang telah dibahas bertahun-tahun lalu, tetapi tutorial-tutorial tersebut lebih banyak menggunakan item type dari
Apa itu Rich Snippet? Rich Snippet adalah bagian struktur data yang ingin ditampilkan pada search engine. Diantaranya ialah judul artikel/blog, URL blog/artikel, deskripsi, author, lokasi, rating bintang atau ulasan, produk dan lain-lain.
Tampilan Rich Snippet dapat dikonfigurasi sedemikian rupa. Beberapa pakar SEO menganjurkan untuk menyajikan Rich Snipet dengan data yang komplit. Dilengkapi ulasan rating bintang misalnya, sehingga mampu meningkatkan CTR, menggungah experience pengunjung dan lain sebagainya.
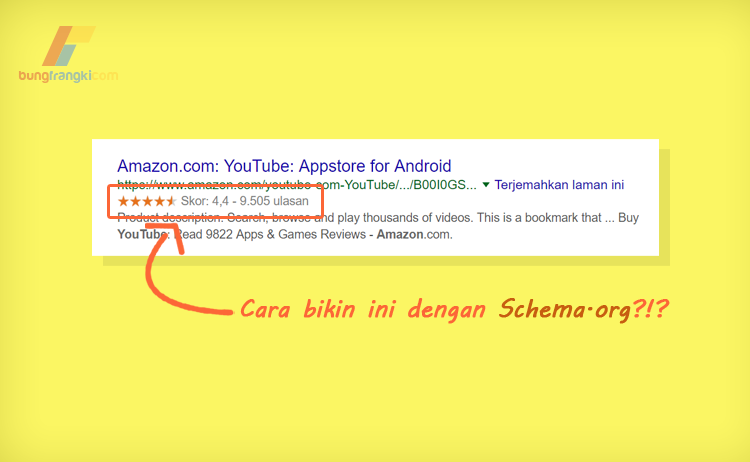
Contoh optimasi Rich Snippet:

Namun demikian, tetap saja hal tersebut bukanlah jaminan buat blog Anda berjaya di mesin pencarian, masih ada hal lain yang harus dioptimasi juga.
Simak: Inilah Blog yang Disukai Mesin Pencari Google
Ada ulasan menarik tentang optimasi keyboard di halaman postingan blog, khususnya bagi Anda yang sedang membangun blog baru (fresh domain). Silahkan simak artikel Mengenal Optimasi Keyword di Halaman Postingan Website dan Blog.
Mari kita mulai.
Silahkan masuk dashboard blog > Theme > Edit HTML.
Cara 1:
Cari kode
Perhatian:
Cara 2:
Adapun rich snippet ini dapat disimpan pada item type BlogPosting,
Contoh penerapannya seperti berikut:
Cara 3:
Jika pada HTML template Anda sudah terpasang item type seperti ini:
Contoh penerapannya seperti ini:
Maka struktur rich snippets rating bintang tersebut akan menjadi bagian dari WebPage.
Setelah di pasang, rating bintang tidak serta merta langsung muncul di mesin pencarian. Perlu waktu berhari-hari, berminggu-minggu, hingga berbulan-bulan untuk melihat hasilnya. Menunggu untuk di index kembali oleh bot search engine.
Demikian cara membuat rating bintang Rich Snippets di mesin pencarian Google dengan Schema.org, semoga membantu.
Selamat mencoba!

Tutorial seperti ini memang telah dibahas bertahun-tahun lalu, tetapi tutorial-tutorial tersebut lebih banyak menggunakan item type dari
https://data-vocabulary.org, seperti: itemtype="https://data-vocabulary.org/Review-aggregate".Apa itu Rich Snippet? Rich Snippet adalah bagian struktur data yang ingin ditampilkan pada search engine. Diantaranya ialah judul artikel/blog, URL blog/artikel, deskripsi, author, lokasi, rating bintang atau ulasan, produk dan lain-lain.
Tampilan Rich Snippet dapat dikonfigurasi sedemikian rupa. Beberapa pakar SEO menganjurkan untuk menyajikan Rich Snipet dengan data yang komplit. Dilengkapi ulasan rating bintang misalnya, sehingga mampu meningkatkan CTR, menggungah experience pengunjung dan lain sebagainya.
Contoh optimasi Rich Snippet:

- Kotak merah: rating bintang atau ulasan.
- Kotak biru: penawaran lainnya.
- Kotak ungu: icon, biar description tambah ganteng.
Namun demikian, tetap saja hal tersebut bukanlah jaminan buat blog Anda berjaya di mesin pencarian, masih ada hal lain yang harus dioptimasi juga.
Simak: Inilah Blog yang Disukai Mesin Pencari Google
Ada ulasan menarik tentang optimasi keyboard di halaman postingan blog, khususnya bagi Anda yang sedang membangun blog baru (fresh domain). Silahkan simak artikel Mengenal Optimasi Keyword di Halaman Postingan Website dan Blog.
Tutorial memasang Rich Snippet rating bintang menggunakan struktur Schema.org
Penerapan tutorial ini untuk platform Blogger. Ada tiga cara yang bisa Anda pilih, silahkan tentukan mana yang nyaman buat blog Anda. Jangan di pasang ketiga-tiganya dalam satu blog.Mari kita mulai.
Silahkan masuk dashboard blog > Theme > Edit HTML.
Cara 1:
Cari kode
<head> atau <head> lalu simpan kode berikut tepat di bawah kode tadi:<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebPage",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "95",
"bestRating": "100",
"worstRating": "0",
"ratingCount": "46"
},
"review": {
"@type": "Review",
"url": "<data:blog.url/>",
"author": {
"@type": "Person",
"name": "Nama Anda",
"sameAs": "https://plus.google.com/XXXXX"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"sameAs": "<data:blog.homepageUrl/>"
},
"description": "<data:blog.pageName/>",
"inLanguage": "id",
"reviewRating": {
"@type": "Rating",
"worstRating": 0,
"bestRating": 5,
"ratingValue": 4.5
}
}
}
</script>
Perhatian:
- Adapun angka-angka pada kode di atas, di setting manual. Artinya rating yang ditampilkan pada search engine tidak otomatis.
- Ganti kode
XXXXXpadahttps://plus.google.com/XXXXXdengan ID Google Plus Anda. - Ganti dengan nama Anda di kode ini "name": "Nama Anda".
Cara 2:
Adapun rich snippet ini dapat disimpan pada item type BlogPosting,
itemtype='https://schema.org/BlogPosting'. Kodenya seperti ini:<div class='review-wrapper' itemprop='aggregateRating' itemscope='' itemtype='https://schema.org/AggregateRating'>
<meta expr:content='data:blog.pageName' itemprop='name'/>
<meta expr:content='data:blog.url' itemprop='url'/>
<meta content='4.6' itemprop='ratingValue'/>
<meta content='1299' itemprop='ratingCount'/>
<meta content='0' itemprop='worstRating'/>
<meta content='5' itemprop='bestRating'/>
</div>
<div class='review-wrapper' itemprop='review' itemscope='' itemtype='https://schema.org/Review'>
<meta expr:content='data:blog.pageName + " adalah artikel yang bermanfaat dan menarik "' itemprop='description'/>
<meta expr:content='data:blog.url' itemprop='url'/>
<meta expr:content='data:post.timestampISO8601' itemprop='datePublished'/>
<meta content='id' itemprop='inLanguage'/>
<span style='display:none' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:post.authorProfileUrl'>
<span>
<a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author'>
<span itemprop='name'><data:post.author/></span>
</a>
</span> </b:if></span>
</div>
Contoh penerapannya seperti berikut:
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
……………………….
……………………….
……………………….
……………………….
<div class='review-wrapper' itemprop='aggregateRating' itemscope='' itemtype='https://schema.org/AggregateRating'>
<meta expr:content='data:blog.pageName' itemprop='name'/>
<meta expr:content='data:blog.url' itemprop='url'/>
<meta content='4.6' itemprop='ratingValue'/>
<meta content='1299' itemprop='ratingCount'/>
<meta content='0' itemprop='worstRating'/>
<meta content='5' itemprop='bestRating'/>
</div>
<div class='review-wrapper' itemprop='review' itemscope='' itemtype='https://schema.org/Review'>
<meta expr:content='data:blog.pageName + " adalah artikel yang bermanfaat dan menarik "' itemprop='description'/>
<meta expr:content='data:blog.url' itemprop='url'/>
<meta expr:content='data:post.timestampISO8601' itemprop='datePublished'/>
<meta content='id' itemprop='inLanguage'/>
<span style='display:none' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:post.authorProfileUrl'>
<span>
<a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author'>
<span itemprop='name'><data:post.author/></span>
</a>
</span> </b:if></span>
</div>
</article>
Cara 3:
Jika pada HTML template Anda sudah terpasang item type seperti ini:
itemtype='https://schema.org/WebPage' maka simpan kode berikut, tepat di bawah (diantara) elemen kode tadi.<div class='review-wrapper' itemprop='aggregateRating' itemscope='' itemtype='https://schema.org/AggregateRating'>
<meta expr:content='data:blog.pageName' itemprop='name'/>
<meta expr:content='data:blog.url' itemprop='url'/>
<meta content='4.6' itemprop='ratingValue'/>
<meta content='1299' itemprop='ratingCount'/>
<meta content='0' itemprop='worstRating'/>
<meta content='5' itemprop='bestRating'/>
</div></b:if>
</div>
Contoh penerapannya seperti ini:
<body itemscope='itemscope' itemtype='https://schema.org/WebPage'>
<div class='review-wrapper' itemprop='aggregateRating' itemscope='' itemtype='https://schema.org/AggregateRating'>
<meta expr:content='data:blog.pageName' itemprop='name'/>
<meta expr:content='data:blog.url' itemprop='url'/>
<meta content='4.6' itemprop='ratingValue'/>
<meta content='1299' itemprop='ratingCount'/>
<meta content='0' itemprop='worstRating'/>
<meta content='5' itemprop='bestRating'/>
</div>
</div>
……………………….
……………………….
……………………….
……………………….
……………………….
</body>
Maka struktur rich snippets rating bintang tersebut akan menjadi bagian dari WebPage.
Setelah di pasang, rating bintang tidak serta merta langsung muncul di mesin pencarian. Perlu waktu berhari-hari, berminggu-minggu, hingga berbulan-bulan untuk melihat hasilnya. Menunggu untuk di index kembali oleh bot search engine.
Catatan:
Tutorial ini sebetulnya ada versi beta (testing), hasil customasi berdasarkan panduan Developer Google Search. Belum pasti ini akan berhasil diterapkan. Mengingat tidak semua halaman bisa menampilkan rating bintang. Tapi tak ada salahnya dicoba.
Tutorial ini sebetulnya ada versi beta (testing), hasil customasi berdasarkan panduan Developer Google Search. Belum pasti ini akan berhasil diterapkan. Mengingat tidak semua halaman bisa menampilkan rating bintang. Tapi tak ada salahnya dicoba.
Demikian cara membuat rating bintang Rich Snippets di mesin pencarian Google dengan Schema.org, semoga membantu.
Selamat mencoba!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.