
Oleh
Bungfrangki
·

Tutorial Blogger kali ini tentang cara memperbaiki lightbox image atau tampilan gambar yang tidak tampil sempurna pada halaman postingan blog saat diklik. Lightbox image ini perlu diperhatikan bagi blog yang masih menggunakan URL pada setiap gambar di postingannya.
Untuk memperbaiki lightbox image, tidak membutuhkan JavaScript ataupun jQuery. Cukup dengan menggunakan CSS saja.
Terutama pada custom template Blogger yang menonaktifkan fungsi Bundle CSS bawaan Blogger, maka CSS berikut ini sangat dianjurkan untuk dipasang pada HTML template.

Letakkan kode berikut di atas kode
Lalu simpan template.
Tutorial sebelumnya: Membuat Breadcrumbs dengan Microdata Schema.org
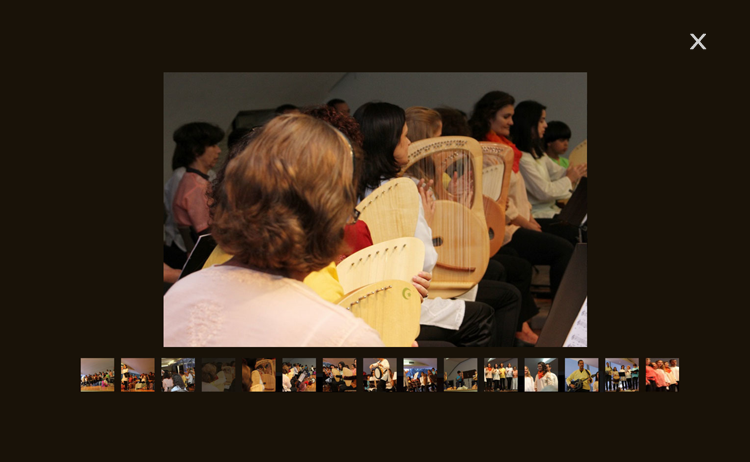
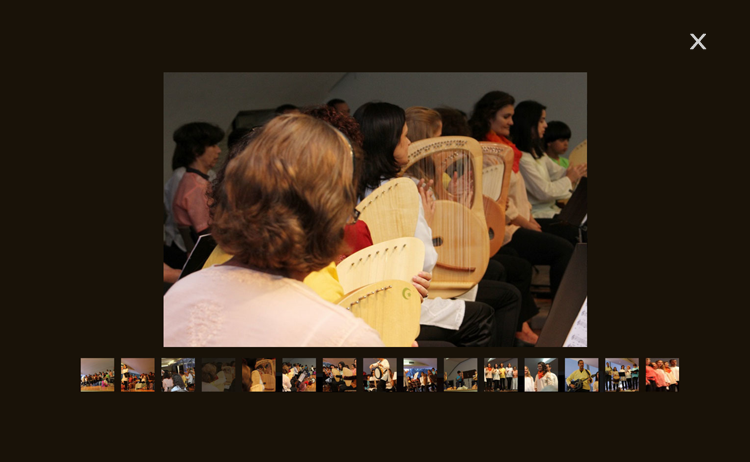
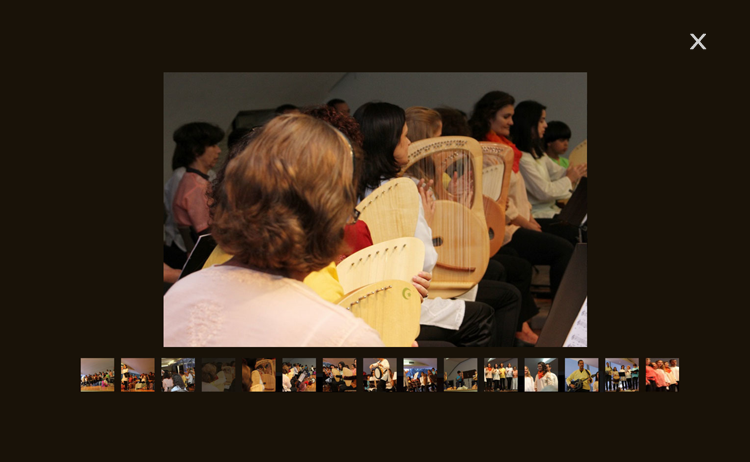
Untuk melihat hasilnya, silahkan buka salah satu postingan di blog Anda, lalu klik gambar pada postingan, maka gambar di postingan tersebut akan terlihat rapi dan nagita.
Terima kasih, semoga bermanfaat!
Untuk memperbaiki lightbox image, tidak membutuhkan JavaScript ataupun jQuery. Cukup dengan menggunakan CSS saja.
Terutama pada custom template Blogger yang menonaktifkan fungsi Bundle CSS bawaan Blogger, maka CSS berikut ini sangat dianjurkan untuk dipasang pada HTML template.

Memasang lightbox image pada Blogger
Silahkan masuk ke dashboard blog, pilih menu Theme > Edit HTML.Letakkan kode berikut di atas kode
</style>/* lightbox image, etc */
.CSS_LIGHTBOX {z-index:99999999!important;}
.CSS_LIGHTBOX_BG_MASK_TRANSPARENT {opacity:.95!important;}
.CSS_LIGHTBOX_SCALED_IMAGE_IMG {width:auto!important;max-width:100%;box-shadow:0 0 10px rgba(0,0,0,0.1);}
.CSS_LIGHTBOX_BTN_CLOSE {background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzmjjR2OB66Ve6krKCFsg-6VwFVTYGmNgU5DwbyH1CEXysVidkOY2uq0qCSkZKh9g-ERW0eTIBMLh0zMTXvRKU3J1GAp-gU5fjHD8PT65AlzaHRlM_zga1uU2c2hCSVDgB9MAqXIKe/s1600/delete.png') no-repeat!important;width:32px!important;height:32px!important;top:30px!important;opacity:0.7;transition:all .3s;}
.CSS_LIGHTBOX_BTN_CLOSE:hover{opacity:1;}
.CSS_LIGHTBOX_BTN_CLOSE_POS {right:10px!important;}
.CSS_LIGHTBOX_BG_MASK{background-color:rgba(0,0,0,0.8)!important}
.CSS_LIGHTBOX_FILMSTRIP{background-color:rgba(0,0,0,0.5)!important}
Lalu simpan template.
Tutorial sebelumnya: Membuat Breadcrumbs dengan Microdata Schema.org
Untuk melihat hasilnya, silahkan buka salah satu postingan di blog Anda, lalu klik gambar pada postingan, maka gambar di postingan tersebut akan terlihat rapi dan nagita.
Terima kasih, semoga bermanfaat!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.