
Oleh
Bungfrangki
·

Tutorial Blogger kali ini yaitu tentang cara memperbaiki widget related post (DTE) yang tampilan gambar/thumbnailnya terlihat gepeng, peang, penjol. Atau dalam bahasa lain gambarnya saling tarik-menarik, tidak enak dipandang.

Artinya, dalam tutorial kali ini, kita akan membuat tampilan gambar di related post bisa lebih natural, terlihat indah. Meskipun ada cropping, tetapi itu lebih baik dabindingkan tampilan gambarnya stretch. Selain itu, tentu saja scriptnya tetap akan support HTTPS (SSL).
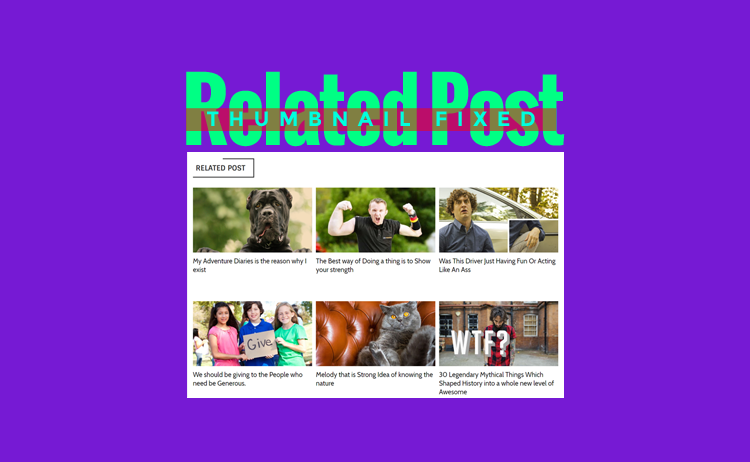
Jika dibandingkan maka perbedaanya akan terlihat seperti berikut, perhatikan baik-baik penampakan pada gambar di bawah ini:

Atau gambar ini:

Antara gambar 1 dan gambar 2, mana yang menurut Anda lebih baik? Gambar nomor 3 bukan?
Ya, memang bukan gambar nomor 3, karena jawaban yang betul adalah gambar nomor 2.
Untuk memperbaiki thumbnail related post yang ketarik-tarik seperti pada gambar 1, maka lakukan perubahan berikut ini.
Ganti JavaScript related post yang lama dengan code berikut ini:
Ganti CSS related post dengan kode di bawah ini:
Simpan theme.
Demikian tutorial kali ini, semoga bermanfaat!

Artinya, dalam tutorial kali ini, kita akan membuat tampilan gambar di related post bisa lebih natural, terlihat indah. Meskipun ada cropping, tetapi itu lebih baik dabindingkan tampilan gambarnya stretch. Selain itu, tentu saja scriptnya tetap akan support HTTPS (SSL).
Jika dibandingkan maka perbedaanya akan terlihat seperti berikut, perhatikan baik-baik penampakan pada gambar di bawah ini:

Atau gambar ini:

Antara gambar 1 dan gambar 2, mana yang menurut Anda lebih baik? Gambar nomor 3 bukan?
Ya, memang bukan gambar nomor 3, karena jawaban yang betul adalah gambar nomor 2.
Untuk memperbaiki thumbnail related post yang ketarik-tarik seperti pada gambar 1, maka lakukan perubahan berikut ini.
Ganti JavaScript related post yang lama dengan code berikut ini:
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Related Posts:</h4>",widgetStyle:1,homePage:"http://www.dte.web.id",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:200,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span class="bg_overlay"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail"in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/.*?:\/\//g , "//").replace(/\/s[0-9]+(\-c)?/, "/s"+d.thumbnailSize):d.noImage;u=("summary"in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
Ganti CSS related post dengan kode di bawah ini:
.related-post{margin:0;text-align:left;padding:0}
.related-post h4{text-align:left}
.related-post-style-3{margin:0 0 0 -1%!important;padding:0!important}
.related-post,.related-post-style-3 .related-post-item{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.related-post-style-3 li{list-style:none;word-wrap:break-word;overflow:hidden;margin-left:1%!important;display:block;padding:0;position:relative; display:block;overflow:hidden;height:280px; width:calc(33.3333% - 1%);float:left;overflow:hidden;}
.related-post-style-3 li img {display: flex;align-items:center;display:block;width:auto;height:100%}
.related-post-style-3 .related-post-item-thumbnail{display: flex;align-items: center;justify-content: center;margin:0;width:100%;height:160px;max-width:none;max-height:none;padding:0;overflow:hidden}
.related-post-style-3 .related-post-item-thumbnail img{width:100%;height:auto;min-height:160px}
.related-post-style-3 .related-post-item-tooltip{padding:0; overflow:hidden;display:block; margin:0;position:absolute;top:160px;left:0;z-index:9999;margin:10px 0 0}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{line-height:1.3em;font-size:110% !important;color:#111}
.related-post-style-3 .related-post-item-tooltip a:hover.related-post-item-title{text-decoration:underline}
Simpan theme.
Catatan:
- CSS diatas mengatur tampilan related post dengan style grid, 3 kolom dan 2 baris.
- Silahkan tambahkan media screen untuk responsifitas tampilan widget related post.
- Widget related post di atas menggunakan style 3, yang kode pemanggilnya akan menjadi seperti ini:
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];var relatedPostConfig={homePage:"<data:blog.homepageUrl/>",widgetTitle:"<h4>Related Post</h4>",numPosts:6,summaryLength:145,titleLength:"auto",thumbnailSize:300,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:true,moreText:"Read More",widgetStyle:3,callBack:function(){}}
</script>
Demikian tutorial kali ini, semoga bermanfaat!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.