
Oleh
Bungfrangki
·

Tutorial Blogger kali ini tentang cara mengganti komentar bawaan Blogger/Blogspot dengan komentar Facebook (FB Comments) responsive, yang memungkinkan tampilan komentar FB tersebut menyesuaikan dengan segala bentuk ukuran devices.

Jika pada tutorial sebelumnya mengenai cara terbaru memasang komentar Disqus di Blogger, maka kali ini akan dibahas tentang cara pasang komentar FB di platform blog sejuta umat ini. Jika berminat, silahkan ikuti tutorialnya berikut ini.
#Langkah 1
Silahkan tambahkan meta tag berikut di bawah kode
Dari keempat kode meta tag di atas, direkomendasikan unuk memasang Facebook APP ID. Kegunaan dari kode tersebut adalah memoderasi seluruh komentar yang masuk. Nantinya jika ada komentar mengandung link dan spam, bisa dihapus atau di blacklist. Tidak perlu juga memasang seluruh meta tag tersebut, satu saja sudah memenuhi syarat untuk memoderasi.
#Langkah 2
Cari kode seperti ini:
Atau ini:
lalu letakkan kode berikut tepat di atas kode tadi:
#Langkah 3
Cari kode
#Langkah 4
Cari kode
#Langkah 5
Simpan tema, lihat hasilnya dengan membuka salah satu postingan blog.
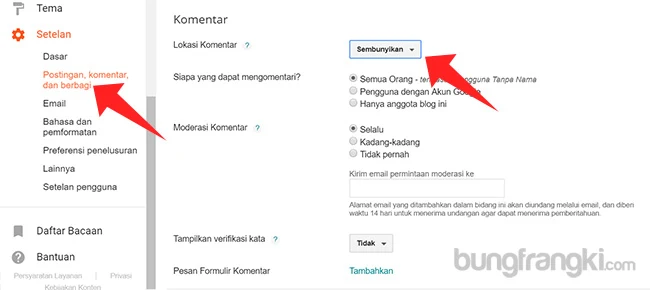
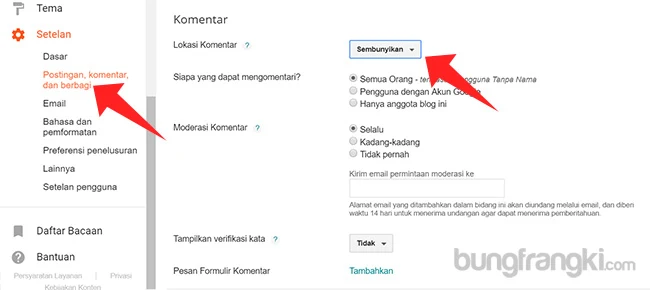
Jika komentar menjadi double, dalam artian komentar blogger juga muncul, silahkan pergi ke Dashboard Blogger, lalu pilih menu Settings, dan ikuti petunjuk gambar berikut:

Demikian tutorial blog tentang cara pasang Facebook Comment Responsive di Blogger/Blogspot terbaru. Semoga membantu dan terima kasih.

Jika pada tutorial sebelumnya mengenai cara terbaru memasang komentar Disqus di Blogger, maka kali ini akan dibahas tentang cara pasang komentar FB di platform blog sejuta umat ini. Jika berminat, silahkan ikuti tutorialnya berikut ini.
#Langkah 1
Silahkan tambahkan meta tag berikut di bawah kode
<head> atau <!--<head>--><head><meta content='FACEBOOK_APP_ID' property='fb:app_id'/>
<meta content='ADMIN_PROFILE_ID' property='fb:admins'/>
<meta content='ADMIN_PROFILE_ID' property='fb:profile_id'/>
<meta content='FANPAGE_ID' property='fb:pages'/>
Dari keempat kode meta tag di atas, direkomendasikan unuk memasang Facebook APP ID. Kegunaan dari kode tersebut adalah memoderasi seluruh komentar yang masuk. Nantinya jika ada komentar mengandung link dan spam, bisa dihapus atau di blacklist. Tidak perlu juga memasang seluruh meta tag tersebut, satu saja sudah memenuhi syarat untuk memoderasi.
#Langkah 2
Cari kode seperti ini:
<b:includable id='commentPicker' var='post'/>
Atau ini:
<b:includable id='commentPicker' var='post'>
lalu letakkan kode berikut tepat di atas kode tadi:
<b:includable id='commentFB' var='post'>
<b:if cond='data:view.isPost'>
<div class='fbComments' id='fbComments'>
<div class='fb-comments' data-numposts='10' data-width='100%' expr:data-href='data:blog.canonicalUrl'/></div>
</b:if>
</b:includable>
#Langkah 3
Cari kode
</article> lalu letakkan kode berikut di atas kode tadi:<b:include cond='data:view.isPost' data='post' name='commentFB'/>
Perhatian:
Jika komentar Facebook ingin juga ditampilkan pada halaman static, silahkan ubah tag kondisi
Jika komentar Facebook ingin juga ditampilkan pada halaman static, silahkan ubah tag kondisi
data:view.isPost dengan data:view.isSingleItem pada #Langkah 3 tersebut.#Langkah 4
Cari kode
</body> atau <!--</body>--></body> lalu letakkan kode berikut ini di atas kode tadi:<div id='fb-root'/>
<script> //<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v3.1';
js.async = 'async';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]> </script>
#Langkah 5
Simpan tema, lihat hasilnya dengan membuka salah satu postingan blog.
Jika komentar menjadi double, dalam artian komentar blogger juga muncul, silahkan pergi ke Dashboard Blogger, lalu pilih menu Settings, dan ikuti petunjuk gambar berikut:

Demikian tutorial blog tentang cara pasang Facebook Comment Responsive di Blogger/Blogspot terbaru. Semoga membantu dan terima kasih.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.