

Baru-baru ini saya mengubah Schema Markup dan Structured Data blog ini dari Article (https://developers.google.com/search/docs/advanced/structured-data/article) menjadi type BlogPosting (https://schema.org/BlogPosting), dalam format Json-LD, dengan menghapus Microdata bawaan Blogger.
Mengapa menggunakan format JSON-LD? Karena (saat ini) itu yang direkomendasikan oleh Google Developer (https://developers.google.com/search/docs/advanced/structured-data/intro-structured-data?hl=id). Lagipula format ini yang (menurut saya) paling mudah digunakan, tidak ribet bila ingin mengganti type atau menambahkan atau menghilangkan item lainnya sewaktu-waktu. Dibanding dengan penerapan Microdata yang menempel pada konten HTML.
Mengapa memutuskan mengganti (lagi) Schema dan Stuctured Data menjadi schema BlogPosting markup? Secara garis beasr BlogPosting markup kurang lebih sama dengan Article markup. Namun bagi saya schema BlogPosting markup lebih cocok dipasang di platform Blogger / blogspot dengan jenis konten seperti di bungfrangki.com ini.
Schema BlogPosting Markup
Berikut format JSON-LD untuk schema BlogPosting markup:
<script type='application/ld+json'>{
"@context": "http://schema.org",
"@type": "BlogPosting",
"inLanguage": "id-ID",
"headline": "<data:post.title.escaped/>","description": "<b:eval expr='snippet(data:post.snippets.long, { length: 250 })'/>","articleBody": "<b:eval expr='snippet(data:post.body,{ length: 1500, ellipsis: false, links: false, linebreaks: false }).escaped'/>","keywords": " <b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='not data:label.isLast'>, </b:if></b:loop>","datePublished": "<data:post.date.iso8601/>",
"dateModified": "<data:post.lastUpdated.iso8601/>","image": {
"@type": "ImageObject","url": "<b:if cond='data:blog.postImageUrl'><b:eval expr='resizeImage(data:blog.postImageUrl, 1200, "1200:675")'/><b:else/>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEil3tD567IoedA3NwEVbZcM19L2F-KcKyEPxVCDTerIzTsaNitzL-BeNE-4u8NMKoL_3vblOAAjXjU5WQPLdYhHR0YJ3u2aB3CsyYaKz3fVDGHOzoZXMffVbaZBCcEU-82ViR3IgMfoz0U/w810-c-h456/no-thumbnail_810.png</b:if>",
"height": 675,
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.url.escaped/>",
"name": "<data:post.title.escaped/>"
},
"width": 1200},"publisher": {
"@type": "Organization",
"name": "<data:blog.title.escaped/>",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDD9EBEvSMbaRLfRXQZEvmAfPIyHHceV-LiE8BgTTlyCOemMNOY3Zw78RF7a4oKTNVIvyVcf3g6K3_NgGfxFf82IHIGGh-q1HNXKBS-uoGh7_AMSgJBvToNsZMmF8CZRuZRMG_LisahJY/s1600/logo.png",
"width": 600,
"height": 133
}
},<b:if cond='data:post.author.aboutMe or data:post.author.authorPhoto.image'>"author": {
"@type": "Person",
"name": "<data:post.author.name/>",
"url": "<b:if cond='data:post.author.profileUrl'><data:post.author.profileUrl/></b:if>"</b:if>
}
}</script>
Masalah articleBody
Pada articleBody menggunakan <b:eval expr='snippet(data:post.body,{ length: 1500, ellipsis: false, links: false, linebreaks: false }).escaped'/> (yang sebetulnya outputnya juga sama persis dengan <data:post.longSnippet/>) alih alih menggunakan <data:post.body/>, karena ternyata outputnya dalam HTML, bukan cuma text di post body.
Sehingga, bila dalam postingan mengandung unsur kode tertentu, seperti tanda petik (") atu (') maka dianggap sebagai penutup dari elemen articleBody dalan JSON-LD itu. Hal ini akan memicu munculnya error pada Google Search Console atau Google Webmaster.
Sebetulnya articleBody ini outputnya mesti berisi seluruh aktualisasi paragraf di post body (dalam teks tanpa line break). Hanya saja hal tersebut tidak dapat diterapkan secara maksimal, karena hanya memicu terjadinya error di GSC. Solusi terbaiknya adalah, tetap menggunakan dengan format long snippet atau tidak menggunakannya sama sekali.
Maka saya memilih menggunakan long snippet saja.
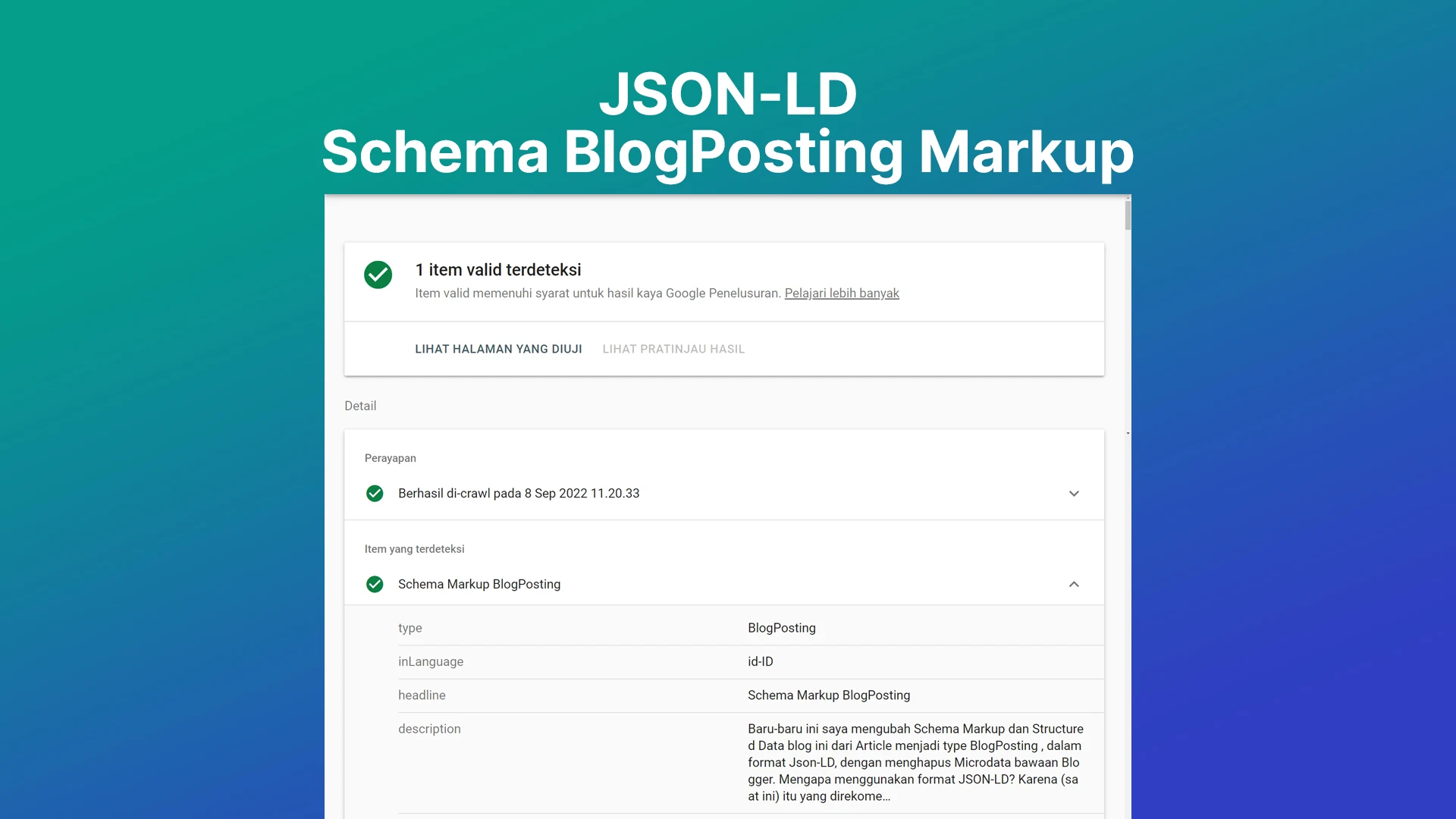
Pengujian di Rich Results Test
Dari format Schema BlogPosting Markup di atas, maka hasil Rich Results Test atau Pengujian Hasil Kaya akan nampak seperti gambar berikut:
Penutup
Demikian ulasan tentang Schema BlogPosting Markup kali ini, bila ada masukkan atau saran tentang ini. Mari berdiskusi lewat kolom komentar. Terima kasih sudah menyimak.


3 komentar
https://www.blogger.com/profile/098857059104688504162022-09-08T10:19:00+07:00https://www.blogger.com/profile/09885705910468850416https://www.blogger.com/profile/131628757444935654602022-09-08T10:19:00+07:00https://www.blogger.com/profile/13162875744493565460id='Blog1'
https://www.blogger.com/profile/080619171965686780792022-09-08T10:19:00+07:00https://www.blogger.com/profile/08061917196568678079Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code