

Membuat Daftar Isi Table of Content (ToC) Otomatis di Blogger – Adapun Table of Content atau daftar isi artikel di Blogger / Blogspot ini benar-benar otomatis mirip seperti ToC pada plugin-plugin WordPress. Yang juga dilengkapi dengan tombol show-hide.

Penggunaan Table of Contents tidak perlu melakukan pengeditan pada setiap postingan. Juga tidak menggunakan jQuery library dan FontAwesome, sehingga loading blog tetap lebih ringan.
Anda hanya perlu menyimpan JavaScript (Vanilla JS) di bawah ini, di atas </body> Blogger atau Blogspot Anda, maka secara otomatis Table of Content akan muncul pada setiap postingan yang memiliki Tag Heading (h1, h2, h3, h4, h5, atau h6) dengan jumlah tertentu (sesuai setelan). Sementara permalink-nya adalah hasil generate sesuai judul dari masing-masing heading.
Apakah Table of Contents itu SEO Friendly?
Sederhananya, fitur Table of Content atau ToC di Blogger memberikan ringkasan atau deskripsi singkat akan pokok-pokok bahasan pada artikel, yang berdasar pada penggunaan Tag Heading.
Nah, inilah yang akan ‘dibaca’ oleh Search Engine untuk menjadi dasar isi dari artikel. Dalam hal ini, terkadang hasil generate tag heading tersebut menjadi cikal-bakal Anchor Link yang akan ditampilkan pada hasil pencarian, ketika pengguna mengetikkan keyword yang tepat atau mirip.
Maka dapat dikatakan bahwa penggunaan fitur Table of Contents di blog/website bisa saja berpengaruh dan mempengaruhi SEO artikel blog.
Baca Juga: Cara Memasang Parse Kode HTML Tools di Blogger
Cara Memasang Table of Contents di Blogger
Berikut langkah-langkah cara pasang Table of Content (ToC) atau daftar isi konten di Blogger atau Blogspot:
Kode JavaScript
Silahkan buka pengeditan HTML Blogger di Edit HTML.
Lalu cari kode </body> atau <!--</body>--></body>
Letakkan JavaScript Table of Contents berikut ini di atasnya:
<script>
//<![CDATA[
// var contentContainer = document.querySelectorAll(".post-body")[0].id = "toc-container";
var contentContainer = document.querySelectorAll(".post-body")[0];
const dataTracking = contentContainer.setAttribute("data-tracking-container", "true");
var headings = contentContainer.querySelectorAll("h1,h2,h3,h4,h5,h6");
var showtoc = contentContainer.querySelectorAll(".post-body h1,.post-body h2,.post-body h3,.post-body h4,.post-body h5,.post-body h6");
if (headings.length > 3) {
for (i = 0; i <= showtoc.length - 1; i++) {
var tocauto = showtoc[i];
tocauto.insertAdjacentHTML('beforebegin','<div class="toc-auto"><input id="toc-sh" type="checkbox"><label class="toc-title" for="toc-sh">Table of Contents</label><div class="toc" id="toc"></div></div>');
tocatr = document.querySelectorAll(".toc-auto")[0];
tocatr.setAttribute('data-tracking-container', 'true');
var toptoc = document.querySelectorAll(".toc-auto");
[].filter.call(toptoc, function(tocselection) {
return ![].some.call(tocselection.attributes, function(attr) {
return /^data-tracking-container/i.test(attr.name);
});
}).forEach(function(tocselection) {
tocselection.parentNode.removeChild(tocselection);
});};}
class TableOfContents {
constructor({ from, to }) {
this.fromElement = from;
this.toElement = to;
// Get all the ordered headings.
this.headingElements = this.fromElement.querySelectorAll("h1, h2, h3, h4, h5, h6");
this.tocElement = document.createElement("div");
}
getMostImportantHeadingLevel() {
let mostImportantHeadingLevel = 6;
for (let i = 0; i < this.headingElements.length; i++) {
let headingLevel = TableOfContents.getHeadingLevel(this.headingElements[i]);
mostImportantHeadingLevel = (headingLevel < mostImportantHeadingLevel) ?
headingLevel : mostImportantHeadingLevel;
}
return mostImportantHeadingLevel;
}
static generateId(headingElement) {
return headingElement.textContent.toLowerCase().replace(/ /g,"_").replace(/\//g,"_").replace(/</g,"").replace(/>/g,"").replace(/&/g,"").replace(/&nbsp;/g,"").replace(/ /g,"").replace(/\xA0/g,"").replace(/[\n\r\f]+/g, "").replace(/[.,\#!$%\^&\*;:{}=\-@`~()<>?"'“+”]/g,"");
}
static getHeadingLevel(headingElement) {
switch (headingElement.tagName.toLowerCase()) {
case "h1": return 1;
case "h2": return 2;
case "h3": return 3;
case "h4": return 4;
case "h5": return 5;
case "h6": return 6;
default: return 1;
}
}
generateToc() {
let currentLevel = this.getMostImportantHeadingLevel() - 1,
currentElement = this.tocElement;
for (let i = 0; i < this.headingElements.length; i++) {
let headingElement = this.headingElements[i],
headingLevel = TableOfContents.getHeadingLevel(headingElement),
headingLevelDifference = headingLevel - currentLevel,
linkElement = document.createElement("a");
if (!headingElement.id) {
headingElement.id = TableOfContents.generateId(headingElement);
}
linkElement.href = `#${headingElement.id}`;
linkElement.textContent = headingElement.textContent;
if (headingLevelDifference > 0) {
for (let j = 0; j < headingLevelDifference; j++) {
let listElement = document.createElement("ul"),
listItemElement = document.createElement("li");
listElement.appendChild(listItemElement);
currentElement.appendChild(listElement);
currentElement = listItemElement;
}
currentElement.appendChild(linkElement);
} else {
for (let j = 0; j < -headingLevelDifference; j++) {
currentElement = currentElement.parentNode.parentNode;
}
let listItemElement = document.createElement("li");
listItemElement.appendChild(linkElement);
currentElement.parentNode.appendChild(listItemElement);
currentElement = listItemElement;
}
currentLevel = headingLevel;
}
this.toElement.appendChild(this.tocElement.firstChild);
}
}
document.addEventListener("DOMContentLoaded", () =>
new TableOfContents({
from: document.querySelector(".post-body"),
to: document.querySelector(".toc")
}).generateToc()
);
//]]>
</script>
Kode CSS
Tambahkan kode CSS berikut di atas </style> atau ]]></b:skin> untuk mengatur tampilan Table of Content. Termasuk mengatur Table of Contents agar bisa show-hide.
html {
scroll-behavior: smooth;
}
/* TOC style bungfrangki.com */
.toc-auto {
display: table;
position: relative;
border-radius: 3px;
background-color: var(--widget-bg,#f6f9fc);
padding: 1rem 1rem.85rem;
margin: 0 0 1.5rem;
}
.toc-auto a {
transition: .3s ease-in;
text-decoration:none;
}
.toc-auto a:hover, .toc-auto .current {
text-decoration: underline !important;
color: var(--a-hover,#fe8f04);
}
.toc-auto input[type="checkbox"] {
display: none;
}
.toc-title {
font-weight: 700 !important;
margin-top: 5px;
}
.toc-title:after {
content: '-';
background-color: var(--text-secondary,#a6e6e5);
border-radius: 3px;
clear: both;
float: right;
margin-left: 1rem;
cursor: pointer;
font-weight: 400 !important;
display: flex;
justify-content: center;
align-items: center;
width: 25px;
height: 25px;
transition: .3s ease-in;
}
.toc-title:after:hover {
background-color: var(--main-color,#028271);
color: #fff;
}
.toc-auto .toc {
max-height: 100%;
max-width: 500px;
opacity: 1;
overflow: hidden;
transition: max-height .1s ease,max-width 0s ease,margin-top .3s linear,opacity .3s linear,visibility .3s linear;
visibility: visible;
}
.toc-auto ul li,ol li {
margin-bottom: 0 !important;
}
#toc-sh:checked~.toc-title:after {
content: '+';
}
#toc-sh:checked ~ .toc {
margin-top: 0;
max-height: 0;
max-width: 0;
opacity: 0;
transition: max-height 0s ease,max-width 0s ease,margin-top .3s linear,opacity .3s linear,visibility .3s linear;
visibility: hidden;
}Simpan Tema
Setelah itu, silahkan simpan perubahan pada template Blogspot dengan klik ikon Simpan Tema.
Setelan Table of Contents Otomatis di Blogger
Sedikit saya jelaskan tentang setelan Table of Contents otomatis ini agar sesuai dengan keinginan masing-masing, yaitu sebagai berikut:
- Secara default Table of Contents ini akan otomatis muncul bila pada postingan terdapat lebih dari 3 Tag Heading.
- Bila ingin mengubahnya dan ingin menampilkan Table of Content pada jumlah heading sesuai keinginan, silahkan ganti angka 3 pada kode
if (headings.length > 3)dengan angka lainnya. - Table of Contents akan muncul di atas Heading paling atas (bukan judul artikel). Terlepas dari apapun jenis Tag Headingnya. Entah itu
<h1>,<h2>,<h3>,<h4>,<h5>, ataupun<h6>. - Apabila ingin menampilkannya di bawah Tag Heading, ubah
beforebeginmenjadiafterendpada JavaScript. - Table of Contents hanya akan tampil bila template blogspot memiliki tag class
.post-body. Apabila tag tersebut tidak ada di template, Anda boleh menggantinya dengan selector lain pada kode:var contentContainer = document.querySelectorAll(".post-body")
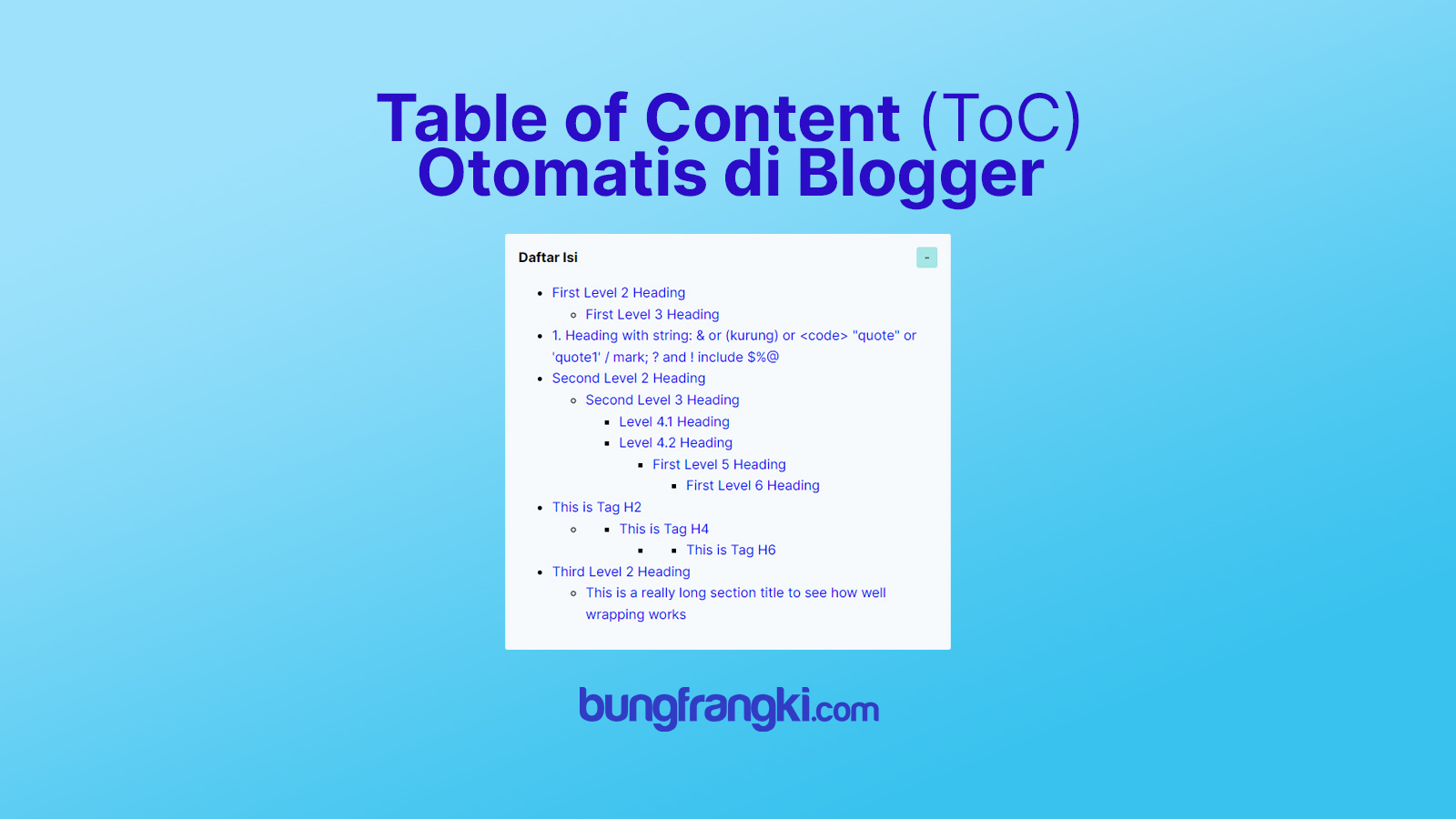
Preview
Berikut telah disediakan preview Table of Contents di CodePen untuk melihat hasilnya, sepebelum diterapkan di Blogger:
Penutup
Demikian tutorial tentang cara memasang Table of Content (ToC) atau daftar isi otomatis di Blogger. Agar blog menjadi lebih SEO friendly dan user-friendly.
Semoga bermanfaat dan selamat mencoba.
Ngomong-ngomong, tutorial ini bukanlah artikel lanjutan yang saya janjikan pada postingan sebelumnya, tentang mengubah tag blockquote menjadi tag pre code dengan JavaScript di Blogger.
22 komentar
https://www.blogger.com/profile/045570215832999411652023-04-08T20:34:00+07:00https://www.blogger.com/profile/04557021583299941165Soalnya ketika saya klik ibarat di tol nya H2. (Cara bla bla bla) nah tampil nya terlalu tinggi jadi ketutup header.
Soalnya header saya sticky. Kalo header punya bung frengky kan gak sticky. Jadi gak ketutupan.
Kalo bisa saya mau agak turun ketika di klik. Biar gak ketutup header.
https://www.blogger.com/profile/131628757444935654602023-04-08T20:34:00+07:00https://www.blogger.com/profile/13162875744493565460:target{
scroll-margin-top: 2.5rem;
}
adapun angka 2.5rem tinggal disesuaikan dengan tinggi header
https://www.blogger.com/profile/035268963365465055962023-04-08T20:34:00+07:00https://www.blogger.com/profile/03526896336546505596Klo pengen ngrobah judul 'Table of Contents' jadi misalnya 'Daftar Isi' gimana bang?
Sama ngrubah default TOC biar tertutup, gak langsung tampil gitu, gimana?
Makasih sebelumnya.
https://www.blogger.com/profile/053397581967493307122023-04-08T20:34:00+07:00https://www.blogger.com/profile/05339758196749330712https://www.blogger.com/profile/184001533202116478672023-04-08T20:34:00+07:00https://www.blogger.com/profile/18400153320211647867https://www.blogger.com/profile/184001533202116478672023-04-08T20:34:00+07:00https://www.blogger.com/profile/18400153320211647867https://www.blogger.com/profile/157020976701891389182023-04-08T20:34:00+07:00https://www.blogger.com/profile/15702097670189138918https://www.blogger.com/profile/131628757444935654602023-04-08T20:34:00+07:00https://www.blogger.com/profile/13162875744493565460.post-body h1,.post-body h2,.post-body h3,.post-body h4,.post-body h5,.post-body h6
dengan kode ini:
.post-body p
https://www.blogger.com/profile/157020976701891389182023-04-08T20:34:00+07:00https://www.blogger.com/profile/15702097670189138918https://www.blogger.com/profile/131628757444935654602023-04-08T20:34:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/177072014103208391322023-04-08T20:34:00+07:00https://www.blogger.com/profile/17707201410320839132https://www.blogger.com/profile/037470174482512086122023-04-08T20:34:00+07:00https://www.blogger.com/profile/03747017448251208612dengan
#toc-sh:not(:checked) ~ .toc {
https://www.blogger.com/profile/036353880956716482592023-04-08T20:34:00+07:00https://www.blogger.com/profile/03635388095671648259https://www.blogger.com/profile/131628757444935654602023-04-08T20:34:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/152299899628668881762023-04-08T20:34:00+07:00https://www.blogger.com/profile/15229989962866888176https://www.blogger.com/profile/171415802439548721272023-04-08T20:34:00+07:00https://www.blogger.com/profile/17141580243954872127https://www.blogger.com/profile/131628757444935654602023-04-08T20:34:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/146379340038883994192023-04-08T20:34:00+07:00https://www.blogger.com/profile/14637934003888399419https://www.blogger.com/profile/067744551090215221622023-04-08T20:34:00+07:00https://www.blogger.com/profile/06774455109021522162https://www.blogger.com/profile/067744551090215221622023-04-08T20:34:00+07:00https://www.blogger.com/profile/06774455109021522162https://www.blogger.com/profile/025261974774124069352023-04-08T20:34:00+07:00https://www.blogger.com/profile/02526197477412406935https://www.blogger.com/profile/123261652130464167512023-04-08T20:34:00+07:00https://www.blogger.com/profile/12326165213046416751Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code