Pada kategori Tutorial Blog ini saya akan berbagi tutorial blogger lengkap untuk blogger pemula yang sedang belajar ngeblog, serta tutorial blog tingkat lanjut, utamanya di platform Blogger atau blogspot
Seperti cara membuat blog untuk pemula dari nol, tips customisasi template, cara memasang dan kustomisasi widget Blogger dan lain sebagainya.
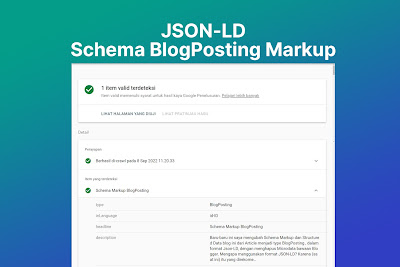
Pada kategori ini juga akan dibahas cara optimasi SEO blogspot, diantaranya cara memasang meta tag yang benar di blogger, search console, rearch results test, schema.org dan seterusnya.