Cara Posting Otomatis Artikel Blog ke Facebook, Twitter, Google Plus dan Social Media Lainnya – Menarik visitor dari social media adalah salah satu cara meningkatkan pengunjung blog setiap saat. Disamping mempopulerkan postingan blog ke mesin pencari google, hal lain yang harus diupayakan juga adalah menjadikan artikel atau blog kita terkenal pula di media social. Targetnya tentu tidak tanggung-tanggung, sebab pengguna media social terutama facebook, twitter, google plus, instagram dan media social popular lainnya adalah mereka yang datang dari berbagai kalangan dan profesi, umur yang bervariasi, beragam tujuan dan lain sebagainya. Karena social media telah menjadi sarana ekspresi juga telah menjadi lumbung informasi maka social media tersebut haruslah digunakan secara ideal untuk menjadi media promosi. Namun, guna memperkecil pekerjaan khususnya di bidang promosi blog/website ke social media (facebook, twitter, google plus, instagram, dan lain sebagainya), kita harus memanfaatkan


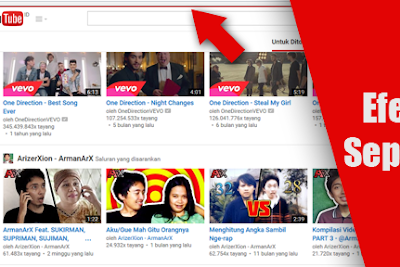
Versi Loading Blog Seperti di Youtube – Efek loading blog adalah salah satu tools untuk mempercantik blog di mata pengunjung, bukan di mata google yaa. Ada banyak jenis versi loading yang akan kita jumpai di mesin pencari google, tapi efek loading satu ini yang begitu menarik bagi saya, dan mungkin juga sudah cukup familiar di benak anda. Jika anda sering menonton video di youtube maka akan menemui efek loading yang saya maksud, efek loading tersebuk muncul ketika sesaat kita membuka/mengklik sebuah video di youtube. Efek loading tersebut tampak pada bagian bar (atas) situs Youtube. Nah, jika berminat memasang efek loading ini, guna mempercantik tampilan blog disaat seseorang membuka artikel di blog anda, maka silahkan memasang efek loading ini. Pemasagannya cukup gampang, silahkan ikuti caranya berikut ini. Membuat efek loading blog seperti di Youtube Seperti biasa, anda harus masuk ke Blogger > Template > Edit HTML, setelah itu kopi kode di bawah ini dan letakkan di ata

Membuat Navigasi Halaman yang Benar dan Valid HTML5 – Navigasi halaman atau page navigation adalah salah satu widget blog yang mempermudah pengunjung untuk melihat-lihat artikel terdahulu. Navigasi halaman yang dibagikan kali ini adalah navigasi dengan penomoran halaman dalam masing-masing page. Navigasi halaman ini juga sudah valid HTML5, sehingga bagi yang memvalidasi HTML5 pada templatenya tidak perlu khawatir untuk memasang widget ini. Membuat navigasi halaman dengan nomor/angka 1. Login ke blogger, lalu kopi css di bawah ini dan letakkan di atas kode </style> atau ]]></b:skin> /* Page Navigation */ .navipager{clear:both;margin:0;text-align:center;font-weight:bold;color:#fff !important;text-transform:uppercase} .navipager span,.navipager a{padding:5px 15px;margin-right:3px;display:inline-block;color:#fff !important;background-color:#9cd9d5;line-height:1.6em} .navipager .current{color:#fff !important;background-color:#9cd9d5;} .navipager .current,.navipager

Like Box adalah salah satu widget facebook yang biasanya terpasang di blog sebagai salah satu media promosi yang bertujuan mengumpulkan penggemar dari suatu blog tertentu. Namun, dibalik semua itu, yang paling utama dari pemasang kolom suka Facebook ini adalah menarik lebih banyak visitor ke blog yang dialamatkan oleh kolom suka Facebook tersebut. Sebenarnya ada banyak teknik memasang like box Facebook di blog ini, namun baru-baru ini ada sebuah like box facebook yang membuat saya tertarik, karena tampilannya dinamis dan menarik hati. Like box Facebook ini menggunakan efek facepile, ya kurang lebih seperti badge google+ yang vertical. Seperti apa like box Facebook yang saya maksud? Nah anda bisa bandingkan dengan melihat dua gambar di bawah ini. Like box Facebook model baru Like box Facebook model lama Cukup jelas berbada bukan? Nah bagi yang tertarik memasang like box Facebook tersebut di blog/websitenya, kopi kode di bawah ini. <div class="fb-page" data-href=&q

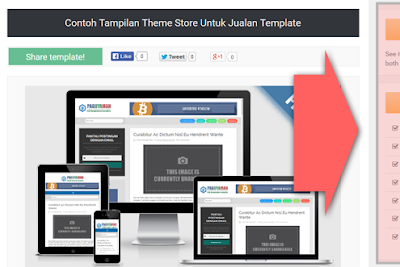
Jika anda mengunjungi website yang mempublish download template gratis untuk blogspot macam Soratemplates, Templateism, ThemeXpose dan lain sebagainya, maka pasti anda mengerti maksud dari tulisan ini. Dari situs penyedia template itu anda bisa melihat, keterangan sebuah template serta tulisan “ Download Free ” atau “ Buy This Theme ” Nampak tertulis di sidebar. Belum mengerti juga? Coba perhatikan yang diberi kotak pada gambar di bawah ini. Dari gambar tersebut terlihat dua tombol, tombol pertama memungkinkan pengunjung untuk melihat demo dari template yang dibagikan dan tombol lainnya untuk membeli template yang di bawahnya terdapat keteranga keunggulan membeli template tersebut. Nah, dari penjelasan tersebut pasti sudah mengerti kemana arah dari postingan kali ini. Bagi yang mengembangkan website layanan download template gratis, cara ini sangat cocok diterapkan di website tersebut. Baik, langsung saja kita ke cara menerapkannya. Membuat tulisan di postingan, tampil di sidebar

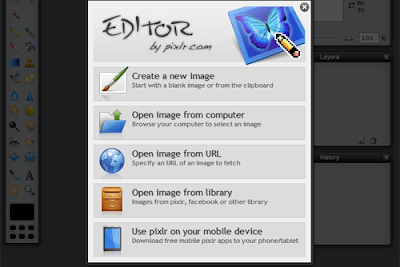
Selain hadir dengan kemasan software (instalan) Photoshop juga dapat dipasang secara online di blog. Namun untuk Photoshop online ini tentu saja tidak ada hubungannya dengan Adobe yang sebagai publisher utama software yang digunakan untuk jenis design tersebut. Baca juga: Pasang Tools Parse HTML di Blog Jadi jika anda membutuhkan kode warna atau ingin mendesign sesuatu yang nantinya akan digunakan di blog, maka tidak perlu repot-repot menginstal photoshop di komputer, jika belum diinstal sebelumnya. Demo Photoshop online ini lebih baik diletakkan pada laman static blog, dengan menghilangkan sidebar lalu membuat halaman artikel (static) dengan width 100%. Lalu ikuti caranya berikut ini. Cara membuat Photoshop Online Responsive di blog dengan mudah Setelah masuk ke blog, klik Laman >> Laman Baru . Setelah itu klik HTML di sudut kiri atas dari kolom menulis. Kemudian kopi kode di bawah ini dan letakkan di dalamnya. <script src='//ajax.googleapis.com/ajax/libs/jq

Kode warna ialah salah satu objek yang paling urgent dalam membuat sebuah website/blog. Setiap website/blog pasti memiliki unsru penggunaan kode warna dengan warna kesukaanya. Sebenarnya kode warna ini bisa dengan mudah kita buat/tentukan pada software jenis design maca photoshop dan software lain sebagainya. Namun ini sangat tidak berlaku bagi seseorang yang sedang mengcustom template blogger (misalnya) ketika saat itu di komputernya tidak terinstal software-software tersebut. Maka kode warna online ini adalah salah satu alternative yang paling baik digunakan. Cara menentukan warnapun tidak berbeda dengan cara menentukan warna di software semisal Photoshop itu. Nah, bagi yang tertarik untuk memasang kode warna di blognya, berikut caranya. Cara Membuat Kode Warna Sendiri di Blogger Kopi kode di bawah ini (dalam HTML). <div style="text-align: center;"> <div class="color-code"> <div class="color-responsive"> <object height=&qu

Facebook dapat dimanfaatkan untuk mendongkrat popularitas konten blog. Oleh karena begitu banyak yang menggunakan social media ini, maka kita pun tidak boleh melewatkan agar sebisa mungkin mensubmit seluruh artikel dari blog ke facebook. Sehingga bisa dibilang, facebook adalah salah satu cara untuk optimasi seo. Update Baca ini: http://www.bungfrangki.com/2015/05/rss-graffiti-telah-dihentikan.html Baca juga: Cara Agar Postingan Terbaru Muncul di Twitter Namun anda tidak perlu bersusah payan memasukkan satu persatu url blog ke facebook, sebab ada cara yang lebih mudah. Cara berikut ini memungkinkan postingan blog otomatis tampil juga di group facebook yang sudah anda buat sebelumnya. Nah, sebelum anda menerapkan cara ini, anda harus mempunyai laman”Like” (suka) untuk blog anda terlebih dahulu. Jika sudah ada, ikuti langkah-langkah di bawah ini. Langkah-langkah membuat postingan blog otomatis tampil di Facebook 1. Login ke Facebook. 2. Buka link RSS Graffiti . 3. Setelah i

Cara Memasang Like Box Fanpage FB Pop Up Melayang di Blog - Facebook popup like box atau juga sering disebut dengan popup Facebook fanpage adalah widget blog yang menyeru pengunjung untuk mengklik tombol like blog yang bersangkutan ketika sesaat loading blog dalam suatu artikel. Sebagian orang menganggap bahwa widget ini terkesan “memaksa” pengunjung agar dapat melike facebook dari blog itu. Namun bagi saya ini adalah hal yang biasa saja dan wajar dilakukan untuk menambah fan page blog selama tidak menghilangkan tombol close. Hal-hal yang terkesan “memaksa” bahkan terbilang “pemaksaan” lainnya ialah, jika tidak mempunyai tombol close namun timernya juga sangat lama, atau popup fan page tersebut mempunyai tombol close, tapi harus di klik berulang-ulang kali tombol tersebut baru bisa keluar dari widget ini. Namun, bagi orang yang menganggap bahwa artikel yang dibagikan itu benar-benar bermanfaat baginya, tentu memberi sebuah jempol atas bukanlah masalah baginya. Tidak seperti orang

Untuk melanjutkan artikel pekal lalu tentang tips template blogger, kali ini saya kembali dengan artikel yang membahas tentang widget label. Widget label kali ini adalah modifikasi antar tampilan nama label dalam blog serta counter boxnya yang akan terlihat jika label tertentu terkena kursor, dan akan sembunyi lagi jika kursor menjauh dan pergi. Widget label dalam tutorial ini tidak menggunakan JavaScript atau jQuery. Widget label ini dimodifikasi dengan CSS3 dan merubah sedikit struktur widgetnya. Baca artikel tips blogger template sebelumnya: Tampilan Homepage Seperti Layar Laptop dan Tab dengan JavaScript Membuat Tooltip pada Gambar Popular Post dengan JavaScript Membuat Asynchronous dan Valid CSS3 pada Font Awesome Demo Nah untuk membuat tampilan widget label seperti yang terlihat pada gambar di atas, berikut caranya. Membuat widget label yang counter boxnya show-hide otomatis Tambahkan widget label baru seperti biasa, lalu perhatikan pengaturannya seperti terlihat pada g

Tooltip adalah tampilan informasi dalam bentuk teks maupun gambar yang muncul ketika di lewati kursor. Tooltip sendiri biasanya dipasang pada link teks dan link gambar. Tooltip bisa dibuat dengan beragam cara, yaitu menggunakan JavaScript, JQuery, atau dalam bentuk permainan CSS saja. Nah, kali ini saya hendak berbagi cara membuat tooltip pada gambar Popular Post, sehingga tampilan Popular Post tidak hanya menarik tetapi juga menjadi seo karena akan ada tambahan title=”judul artikel” pada struktur kodenya. Demo Berikut cara pembuatannya. Kopi kode CSS di bawah ini dan letakkan di atas </style> /* Popular Post with Tooltip */ .PopularPosts ul {list-style:none!important;margin:0;padding:0} .PopularPosts li {float:left;list-style:none} .PopularPosts .item-thumbnail {float:left;width:84px;height:84px;margin:0 5px 5px 0;border:5px solid rgba(0,0,0,0.1);} .PopularPosts .item-thumbnail:hover {border:5px solid rgba(0,0,0,0.2);} .PopularPosts .item-thumbnail img {display:blo

Widget archive atau daftar isi atau sitemap merupakan laman khusus yang memungkinkan pengunjung melihat seluruh daftar artikel yang terdapat pada blog yang sedang dikunjunginnya. Terdapat banyak versi daftar isi yang ada di luar sana. Namun yang paling mendukung untuk pengguna template mobile friendly, teknik archive atau daftar isi yang saya bagikan kali ini mendukung hal tersebut. Selain itu, cara ini benar-benar telah divalidasi HTML5 dan CSS3, sehingga tidak perlu merasa khawatir menggunakannya bagi anda yang menerapkan validasi HTML5 dan CSS3 di template blogger anda. Berikut ini widget daftar isi dengan versi tampilan untuk tanggal dan bulan terbit dengan penerapan fitur valid CSS3 dan HTML5. Silahkan ikuti langkah penerapannya berikut ini. Kode Membuat Daftar Isi di Blogspot Secara Otomatis <style type='text/css'> /* Daftar Isi */ .table-of-content { background-color:#333; border:2px solid #fafafa; font:normal normal 11px/normal Verdana,Geneva,"

Membuat Widget Postingan Paling Banyak Dikomentari – Sekian lamanya update artikel di blog ini, sampai-sampai saya hampir lupa password login ke akun google saya sendiri. Walaupun sibuk dengan urusan di dunia nyata, kali ini saya ingin melowongkan waktu sejenak di dunia maya, yang postingan kali ini berhubungan dengan widget blogspot. Spesifiknya tentang Membuat Widget Postingan Paling Banyak Dikomentari, atau dalam bahasa inggris Widget of Most Comments, kurang lebih seperti itu bunyi judul besarnya. Widget ini bisa dibilang cukup bermanfaat demi kelangsungan blog. Agar blog tentunya lebih seo friendly. Ditambah lagi tidak banyak menggunakan javascript, yang katanya orang-orang javascript itu membawa malapetaka pada loading blog. Contoh dari widgetnya dapat dilihat langsung pada sidebar blog. Berminat untuk membuat widget ini? Ikuti tutorial berikut: Langkah 1 : Simpan kode css di bawah ini /* Most Commented Widget */ .commentbubble {background: #016e78;width: 40px;float:

Membuat Subscribe Via Email Valid CSS3 dan HTML5 – Subsribe via email atau yang lebih dikenal dengan berlangganan via email adalah salah satu widget yang berfungsi untuk mengirimkan update artikel ke email (pelanggan yang telah terdaftar) secara otomatis. Keuntungan yang diperoleh oleh pengunjung yang telah mendaftarkan email validnya ke kolom subscribe ialah, pelanggan/pengunjung tidak perlu mondar-mandir blogwalking ke daftar blog/website yang ingin dikunjunginya jika hanya untuk melihat update artikel dari blog tersebut. Cukup membuka email yang telah didaftarkan dan lihat update artikel disitu. Bagi blogger sendiri, widget berlanggan via email ini dimaksudkan untuk menambah jumlah pengunjung ke blognya. Namun sebelum menggunakan widget ini, yang harus dilakukan terlebih dahulu ialah mendaftarkan blog ke feedburner (gratis). Selain itu, widget ini juga mampu meningkatkan trafik suatu blog. Pengunjung mungkin tidak akan selalu mengingat blog kita, tetapi dengan memasang w

Memasang Tombol Follow di Twitter – Sekarang twitter telah menjadi trand media social terpopuler sejagad. Dengan tingkat popular yang dimiliki twitter ini, oleh para blogger dijadikan sebagai media sharing untuk konten-konten blognya. Begitupun sebaliknya, para blogger pun memanfaatkan blognya untuk menarik followers pada twitternya. Salah satu cara menarik followers dari blog adalah dengan memasang tombol followers di blog. Dan untuk pemasangan widgetnyapun ada beberapa cara. Dua cara berikut ini mungkin bisa anda lakukan dan tentunya fungsi keduannya sama. Hanya caranya saja yang berbeda. Bagi yang berminat untuk memasang widget follower di blognya, silahkan ikuti langkah berikut ini. Follow @bungfrangki Cara pertama : 1. Masuk ke akun Twitter anda. 2. Kunjungi situs Follow Twitter DISINI 3. Pilih tombol yang anda sukai 4. Copy kode dari tombol yang anda pilih tadi. 5. Masuk ke akun Blogger > Buka rancangan > Add Gadget > HTML/JavaSkript. Selesa

Memasang Info Cuaca di Blog - Di tahun baru 2014 ini nampaknya cuaca sering berubah-ubah. Kadang cerah, kadang berawan (tapi tidak turun hujan), kadang pula turun hujan meski tak berawan gelap. Biar kita bisa tahu ramalan cuaca pada hari ini dan hari-hari kedepannya, kali ini saya akan berbagi tutorial tentang salah satu aksesoris blog yang boleh dibilang berguna untuk mengetahui info cuaca disuatu tempat. Meskipun artikel tentang hal ini sudah usang dan kadaluarsa, apa salahnya saya bagikan ke teman-teman lain yang belum mengetahui. Bagi yang berminat, silahkan ikuti langkah-langkah berikut ini. Langkah 1 : Klik DISINI Langkah 2 : Pada kolom search, tuliskan nama kota yang ingin anda buat widget. Langkah 3 : Setelah muncul nama kotanya, klik Get Your Wheater Sticker Langkah 4 : Pilih banner yang anda inginkan. Copy kode HTML yang anda pilih tadi Langkah 5 : Selanjutnya LOGIN ke blogger kemudian klik Tata Letak Lalu klik Tambah Gadget dan Pilih HTML/javascript lalu p

Sambil Menunggu download yang masih sangat lama, saya mencoba meluagkan sedikit waktu untuk berbagi sedikit tips Membuat Artike Terbaru atau Recent Post dengan Thumbnail di Sidebar atau Footer blog. Kegunaan membuat Artikel Terbaru (Recent Post) sendiri ialah memungkinkan pengunjung blog melihat update artikel dari suatu blog disaat atau selesai membaca suatu postingan blog. Tips/trik membuat artikel terbaru bermacam-macam cara dan ragamnya, namun yang dibagikan kali ini ialah Artikel Terkait dengan model Thumbnail yang bagi saya sangat cocok diletakkan pada bagian footer blog. Meski demikian, jenis Artikel Terbaru Thumbnail ini sangat cocok pula diletakkan di bagian sidebar blog, tergantung kenyamanan dan kebutuhan blog anda saja. Bagi yang berkeinginan untuk memasang Recent Post atau Artikel Terbaru Thumbnail di blog, silahkan kopi kode di bawah ini dan paste pada widget sidebar atau footer blog anda. <div id='bp_recent'></div> <script style='text/

Saya sarankan anda jangan mencoba untuk memasang slider mini ini di blog anda. Karena itu akan membahayakan loading blog. Silahkan beralih membaca artikel lain di blog ini, misalnya membaca artikel tentang Membuat Slider Melayang di Blog atau Cara Menginstal Printer di Windows 8 . Tapi jika anda tidak berkenan membaca artikel-artikel tersebut juga memaksa untuk tetap melanjutkan bacaan dan ingin sekali memasang slider mini di blog yang anda sayangi, dengan segala kerendahan hati dan juga dengan senang hati saya tunjukkan caranya. Kurang lebih tampilan sidebar mini tersebut seperti terletak di sidebar kanan blog ini atau gambar di bawah ini: Dan beginilah cara menggunakannya: 1. Sediakan kopi segelas untuk merangsang saraf-saraf yang sempat terdiam. 2. Login ke blog anda,masuk ke menu rancangan/tata letak, tambahkan gadget baru pilih HTML/java Script 3. Kopi kode di bawah ini : <style> #slides-outer {width:300px;height:210px;position:rel