Cara Memasang Contact Us Keren di Blogger/Blogspot – Laman kontak (contact) pada dasarnya di platform Blogger sendiri sudah dalam bentuk widget yang nantinya dapat di pasang pada sidebar blog kita. Namun, bukan tidak mungkin widget ini dapat dipindahkan ke tempat lain, misalnya menjadi sebuah laman tersendiri di blog. Berkaitan dengan itu, pada tutorial kali ini saya akan berbagi tutorial tentang cara membuat widget Contact form di halaman static/statis blog. Seperti diketahui bahwa laman ataupun widget kontak ini sangat perlu bahkan wajib terpasang pada masing-masing blog. Laman ini telah menjadi sarana berbagai macam hal pengguna blog itu sendiri. Mulai dari mengirimkan saran dan kritikan terhadap blog, bertanya kepada admin blog, bahkan sebagai sarana pembuka obrolan sampai curhat-curhatan masalah pacar, rumah tangga, keuangan dan kejombloan. Baca juga: Membuat Tombol “Back to Top” di Blogger/Blogspot Jika di blog anda belum terpasang widget contact us ini, atau sekadar meng


Salah satu widget yang sering kita jumpai setiap blogwalking atau membuka sebuah blog/website adalah tombol kembali ke atas , dalam bahasa kerennya adalah tombol “ Back to Top ”. Fungsi dari widget ini tidak lain ialah mengembalikan tampilan blog yang dibuka ke bagian paling atas dengan hanya mengklik saja pada tombol tersebut. Sehingga pengguna tidak perlu memainkan kursor lagi melakukan hal ini. Secara sadar atau tidak sadar sebagai pengguna internet, khususnya yang menggunakan desktop pasti pernah menggunakan tombol back to top ini. Biasanya tombol ini terletak atau terlihat dibagian bawah tampilan blog/desktop. Modelnya pun bermacam-macam, ada tombol back to top dengan efek animasi, bounce, flat/biasa saja, sampai dengan model rocket yang seperti ingin meninggalkan bumi. Selain bermacam-macam modelnya, sktruktur pembuatannya pun bermacam-macam pula, ada yang menggunakan pure CSS, JavaScript dan jQuery. Simak pula: Membuat Thumbnail pada Popular Post Tidak Bergambar Nah, tombo

Tutorial blogger kali ini tentang cara membuat thumbnail pada widget popular post yang tidak bergambar . Hal ini untuk memperindah tampilan popular post agar semua link di widget ini menjadi bergambar, meskipun pada postingan atau artikel yang tidak diberi gambar skalipun, sehingga tampilan blog menjadi SEO friendly. Sebetulnya modifikasi seperti ini tidak perlu dilakukan jika blog anda berada dalam kondisi (1) Seluruh konten blog diisi gambar, (2) tidak mencentang ‘tampilkan gambar’ pada widget popular post, (3) anda menggunakan platform wordpress atau selain blogger, dan (4) anda tidak menggunakan popular post. Baca juga: Membuat Popular Post Keren Warna Warni di Blog Namun, jika sebagian artikel anda menggunakan gambar dan sebagian lainnya tidak menggunakan gambar, tetapi artikel yang tak bergambar tersebut menjadi postingan populer di blog tersebut, maka anda perlu memodifikasinya sehingga tampilan popular post jadi lebih keren. Cara Membuat Thumbnail/Gambar pada Widget Pop

Tutorial blog kali ini tentang cara membuat table keterangan di blogspot atau blogger seperti yang demonya anda dapat lihat pada laman Pasang Iklan di blog ini. Kalau anda pengguna template blog +Arlina Fitriyani pasti anda sudah melihat tata letak tabel keterangan template yang ada di blog tersebut. Table keterangan ini berguna mempermudah pengunjung untuk melihat fitur apa saja yang terdapat pada template tersebut. Artikel sebelumnya: Cara Membuat Sitemap/Daftar Isi Berdasarkan Label Secara Otomatis Selain untuk keterangan fitur template, tabel ini juga dapat anda terapkan untuk membuat keterangan lainnya, misalnya keterangan untuk bisnis online , klasemen bola atau motoGP dan lain sebagainya. Berikut ini contoh penggunaan tabel untuk keterangan sebuah bisnis online: Detail: RevenueHits Website URL url here Tipe jaringan CPM, CPC, CPA Tipe iklan Banner, Rich media, pop up/under, text Metode pembayaran Paypal, Wire Transfer, Payoneer Minim

Tips blog kali ini ialah cara memasang/membuat iklan (banner-text) melayang di bawah blog dengan tombol close dan iklan tampil responsive . Membuat atau menyediakan space iklan baik iklan banner dan text di bawah postingan atau dengan efek floating biasanya diterapkan pada blog yang sudah terkenal yang banyak menyediakan space iklan. Penggunaan posisi iklan semacam ini tentu saja untuk menghasilkan dan mencari keuntungan dari blog tersebut. Baca juga: Cara Membuat Sitemap/Daftar Isi Berdasarkan Label Secara Otomatis Dasar script pembuatan iklan melayang di bawah blog dengan tombol close ini sangat simple nan sederhana hanya menggunakan sedikit JavaScript dan tidak memerlukan perangkat jQuery library . Sehingga tidak akan mengganggu loading blog. Hanya saja jika iklan (misalnya iklan banner) dengan lebar 728px atau 970px tampilannya menjadi terpotong jika tayang diperangkat mobile/ponsel. Maka dari itu pada tutorial ini ditambahkan beberapa sentuhan CSS agar iklan banner terse

Tutorial blog kali ini adalah cara membuat sitemap atau daftar ini di blog berdasarkan label atau kategori yang ada pada blog secara otomatis. Widget ini sangat perlu dan bisa dikatakan wajib terpasang pada blog karena akan membantu pengunjung untuk menjelajahi peta situs atau postingan-postingan lain di blog anda. Terkait: Membuat Daftar Isi Terbaru Tampil Sesuai Tanggal dan Bulan Terbit Beberapa versi dan modifikasi sitemap yang bisa anda temukan di pencarian Google, mungkin saja sitemap berdasarkan kategori/label ini akan cocok dengan blog anda. Widget ini telah dimodifikasi sedemikian rupa sehingga terlihat lebih elegan dan responsive. Widget sitemap versi ini akan memberitahukan artikel terbaru pada masing-masing label yang ditandai dengan tombol ‘new’. Tertarik untuk menerapkan widget ini di blog anda? Atau ingin mengganti jenis sitemap yang lama dengan daftar ini yang dibagikan ini? Ikuti langkah berikut. Cara Pasang Daftar Isi Berdasarkan Kategori/Label di Blog Widget

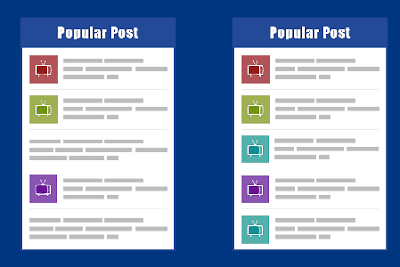
Tutorial kali ini tentang cara membuat widget popular post keren warna-warni di blog . Modifikasi popular post ini disertai nomor setiap link postingannya sehingga tampak lebih menarik dari popular post biasanya. Baca juga: Cara Membuat Widget Random Post Hanya Gambar Popular post merupakan salah satu widget yang wajib terpasang di blog. Widget ini memberitahukan pengunjung postingan apa saja yang paling dicari dan ditemukan oleh pengunjung blog baik langsung dari mesin pencari, hasil blogwalking dan lain sebagaimnya. Demo dari widget ini anda bisa liat pada screenshot di atas, keren bukan? Tertarik memasang widget popular post warna-warni ini di blog anda? Cara Membuat/Modifikasi Widget Popular Post Warna-warni di Blog Bagi anda yang sudah menggunakan modifikasi popular post dengan model lain sebelumnya, ganti CSS popular post tersebut dengan CSS di bawah ini. /* Popular Post keren warna-warni */ .PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.Popu

Tutorial blog kali ini tentang cara membuat widget random post di blog hanya menampilkan thumbnail atau gambar saja . Widget ini akan menampilkan postingan-postingan blog secara random atau acak. Baca juga: Cara Membuat Recent Post Hanya Gambar Valid HTML5 Jika biasanya kita mengenal widget random post yang menampilkan thumbnail di sebelah kiri judul postingan dan snippetnya, maka pada widget ini judul postingan dan snippet atau ringkasan widget dihilangkan, sehingga tersisa gambarnya saja. Dengan sedikit sentuhan CSS, widget ini terlihat semakin elegan saat disentuh atau terkena kursor. Penasaran dengan widget ini dan tertarik memasangnya di blog anda? Silahkan ikuti tutorialnya berikut. Untuk demonya anda bisa lihat pada screenshot di atas. Cara Membuat Widget Random Post Hanya Menampilkan Thumbnail di Blog 1. Login ke blogger, masuk ke dasbor blog, kemudian temukan menu Tata Letak > Tambahkan Gadget (pada sidebar) > HTML/JavaScript, 2. Kopi dan paste kode di bawah ini

Tutorial blog kali ini tentang cara membuat widget recent post atau postingan terbaru hanya menampilkan gambar atau thumbnail saja . Widget ini sudah divalidasi HTML5, sehingga tidak perlu khawatir dengan error code yang akan timbul nanti. Widget recent post memberitahukan setiap artikel terbaru dari blog, sehingga orang lebih mudah melihat update dari blog tertentu tanpa harus menuju ke halaman depan atau homepage. Baca juga: Membuat Social Share Button Responsive Tanpa JavaScript di Blog Recent post dengan hanya menampilkan thumbnailnya saja akan menambah keindahan blog menjadi semakin terlihat apik dan elegan. Kebanyakan orang akan lebih teretarik melihat gambar daripada rangkaian text yang menjadi judul sebuah postingan. Tertarik untuk memasang widget ini di blog anda? Ikuti tutorialnya berikut ini. Cara Pasang Recent Post Hanya Menampilkan Thumbnail 1. Login ke blogger, masuk ke dasbor blog, kemudian temukan menu Tata Letak > Tambahkan Gadget (pada sidebar) > HTML/Jav

Tutorial blog kali ini ialah bagaimana cara membuat widget social share button atau tombol berbagi sosial media full responsive di blog tanpa menggunakan JavaScript. Konsep share button kali ini lebih simple dan cukup ringan. Terkait: Membuat Tombol Social Share dengan Counter di Blog Selain responsive, widget ini sudah valid HTML5 dan CSS3, sehingga tidak akan menggangu pikiran anda untuk memperbaiki nilai errornya di webtools validasi HTML5 ataupun CSS3. Widget tombol share ini sangat cocok diletakkan dimana saja, baik di atas maupun di bawah postingan. Seperti yang saya gunakan sekarang ini (saat postingan ini diturunkan) dibagian bawah judul postingan terdapat tombol berbagi ke social media, itulah widget tomboh share yang hendak saya bagikan. Cara Membuat Widget Tombol Berbagi ke Sosial Media Responsive di Blog Berhubung widget ini adalah responsive, maka kita perlu menambahkan kode media queries di template blog, yang berisi CSS pemanggil responsivitas dari widget terseb