Tutorial blogspot kali ini tentang bagaimana membuat widget random post with tuhumbnail (dengan gambar) di blog . Widget random post ini akan menampilkan postingan atau artikel pada suatu blog secara acak. Dengan demikian, widget ini sangat berguna untuk pengunjung blog dalam menjelajahi isi postingan blog tertentu, sehingga membuat visitor lebih lama berada di blog tersebut. Kurang lebih fungsi widget random post ini sama seperti widget Popular Post , hanya saja widget popular post menampilkan artikel yang paling sering dibaca. Sementara itu, widget random post akan menamilkan postingan secara acak, baik itu postingan yang populer, terbaru dan terlama sekalipun, dalam jumlah yang sudah ditentukan pada konfigurasi widget tersebut. Baca juga: Membuat Widget Random Post Tanpa Thumbnail di Bawah Postingan Widget random post with dengan gambar yang akan dibagikan pada artikel kali sudah disesuaikan dengan optimize image, yang akan memperbaiki skor specify image dimensions baik itu di


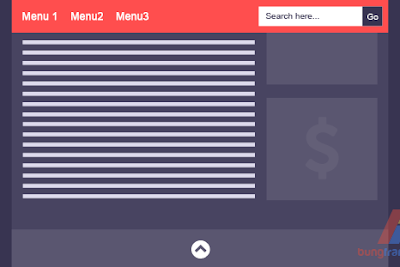
Tutorial blogspot kali ini tentang cara membuat menu dropdown dan kolom search melayang setelah di scroll , atau yang lebih dikenal dengan sticky menu/floating menu. Banyak cara untuk membuat floating menu atau sticky menu di blog, beberapa diantaranya ialah pure menggunakan CSS, menggunakan JavaScript hingga menggunakan jQuery. Namun, pada tutorial cara membuat sticky menu kali ini ialah tanpa jQuery yang biasanya menggunakan stylesheet jQuery yang disinyalir membawa dampak buruk pada loading blog, sehingga blog menjadi terasa berat saat loading. Cara membuat menu melayang kali ini menggunakan sedikit bantuan dari JavaScript yang cukup ringan dan tentunya 100% work. Baca juga: Cara Memasang Iklan di Tengah Postingan Tanpa Merusak Tampilan Blockquote dan Gambar Cara ini sebetulnya saya sudah terapkan pada Template Perkasa Magazine , namun saya tidak membuat blog demonya. Namun, bagi yang tertarik untuk memiliki Template Perkasa Magazie tersebut, saya sudah sertakan HTML template

Cara Memasang Iklan di Tengah Postingan Tanpa Merusak Tampilan Blockuqote dan Gambar - Artikel kali ini guna memperbaiki postingan tentang cara memasang iklan Google Adsense di tengah postingan beberapa waktu yang lalu. Sebab pada cara tersebut iklan yang ditampilkan ternyata merusak dan membuat berantakan tampilan gambar dan memotong wilayah <blockquote> , <pre> dan <code> yang biasanya digunakan pada blog tutorial. Selain itu, dengan cara ini iklan juga akan ditampilkan secara otomatis pada setiap postingan, jadi tidak perlu menyematkan script slot iklan di setiap postingan. Baca juga: Cara Membuat Related Post/Artikel Terkait di Dalam Postingan Menampilkan iklan di tengah postingan, dipercaya dapat meningkatkan CTR dari iklan tersebut. Terutama bagi pemain Google Adsense, yang juga ternyata memasang dua hingga tiga slot iklan di tengah postingan. Nah, bagi anda yang ingin menampilkan iklan di tengah artikel atau postingan, tanpa perlu merasa takut bahwa ikl

Tips blogger kali ini tentang cara membuat widget related post atau artikel terkait di dalam/tengah postingan secara otomatis . Jika anda sudah jenuh dengan tampilan related di bawah postingan, mungkin artikel tentang related post di tengah postingan ini akan menjadi solusi buat anda. Widget related post ini memungkinkan pengunjung untuk menjelajahi artikel lain di blog tertentu. Dengan demikian, page views di blog pun akan bertambah. Baca juga: Cara Membuat Recent Post Berdasarkan Label yang Bebas dari Render Blocking Widget related post di tengah postingan ini juga fungsinya sama dengan related post yang biasanya berada di bawah postingan, yaitu diambil dari label tertentu yang telah ditentukan pada artikel-artikel tertentu. Simak tutorialnya berikut ini. Cara membuat widget artikel terkait di tengah atau di dalam postingan Sebelum melakukan cara ini pastikan anda membackup HTML template terlebih dahulu guna mencegah terjadinya error dalam penerapan cara ini nanti. # Langk

Cara Melihat Jumlah Pengunjung Atau Visitors Traffic Blog dan Website – Salah satu indikator penting dalam penentuan kesuksesan blog ialah seberapa banyak pengunjung/visitors yang dapat ia dapatkan setiap hari, setiap bulan dan setiap tahun ke blog atau websitenya. Artinya, semakin banyak pengunjung atau visitors blog, maka website atau situs tersebut bisa dikatakan sukses. Apalagi jika lalu lintas visitors blog setiap hari mengalami kenaikan secara siginifikan. Lebih-lebih jika pengunjung ini datang dan diarahkan langsung oleh mesin pencarian. Baca juga: Inilah Blog yang Disukai Mesin Pencari Google Jika blog yang bersangkutan memiliki pengunjung yang banyak dan didukung oleh konten yang berkualitas, maka hal inipun akan mendongkrat page views (PV) dari blog tersebut. Dengan begitu, untuk dapat menjadikan blog agar mendapatkan penghasilan, sudah sangat terbuka lebar. Namun, untuk mendatangkan pengunjung murni ini tidak semudah yang dibayangkan. Seorang blogger harus berusaha sema

Tutorial blogger/blogspot kali ini yaitu tentang cara mengatasi contact form (Contact Us) yang tidak berfungsi atau dapat mengirim pesan ke email . Hal ini ditandai dengan tidak adanya pemberitahuan atau tulisan “Sending…” setelah mengklik tombol kirim. Selain itu, notifikasi yang tidak muncul lainnya ialah “You massage has been send” yang menandakan bahwa pesan telah terkirim ke email admin atau pemilik blog. Penyebab Conact Form yang tidak bisa mengirim pesan seperti ini ialah akbiat dari custom template blogger yang cukup ekstrim dan membabi-buta, dengan menghilangkan stylesheet bawaan blogger/blogspot itu sendiri. Sehingga mengakibatkan beberapa gadget blogger tidak dapat berfungsi sebagaimana mestinya. Biasanya gadget yang tidak berfungsi ialah contact form widget dan archive widget . Hal ini dilakukan bukan tanpa alasan, fitur-fitur tersebut sengaja dihilangkan karena secara umum tidak digunakan oleh blogger kebanyakan. Fitur-fitur tersebut hanya menyumbang loading blog menjad

Tutorial blogger kali ini tentang cara memasang widet artikel terbaru (recent post) berdasarkan label yang bebas dari render blocking sehingga loading blog tampak lebih ringan. Widget recent post by label ini biasanya digunakan pada template-template yang mengusung tema magazine. Tujuannya untuk memperkaya peletalkkan gadget agar template tampak lebih rame, kayak ibu-ibu pergi belanja ke pasar tradisional. Selain itu, widget recent post yang hendak saya bagikan ini mempunyai kelengkapatan tertentu. Yaitu, adanya tanggal dan thumbnail/gambar postingan. Script widget recent post by label ini juga sudah disisipkan tag kondisional JavaScript sehingga scriptnya tidak akan tampil pada device-device mobile. Alasan script ini dimasukkan agar ketika pengunjung mengkases blog via mobile, blog tetap ringan alias tidak malu-malu untuk segera menampakkan batang hidungya. Terkait: Cara Membuat Recent Post Hanya Gambar Valid HTML5 Bagi yang tertarik memasang widget recent post by label ini di

Cara Memasang Contact Us Keren di Blogger/Blogspot – Laman kontak (contact) pada dasarnya di platform Blogger sendiri sudah dalam bentuk widget yang nantinya dapat di pasang pada sidebar blog kita. Namun, bukan tidak mungkin widget ini dapat dipindahkan ke tempat lain, misalnya menjadi sebuah laman tersendiri di blog. Berkaitan dengan itu, pada tutorial kali ini saya akan berbagi tutorial tentang cara membuat widget Contact form di halaman static/statis blog. Seperti diketahui bahwa laman ataupun widget kontak ini sangat perlu bahkan wajib terpasang pada masing-masing blog. Laman ini telah menjadi sarana berbagai macam hal pengguna blog itu sendiri. Mulai dari mengirimkan saran dan kritikan terhadap blog, bertanya kepada admin blog, bahkan sebagai sarana pembuka obrolan sampai curhat-curhatan masalah pacar, rumah tangga, keuangan dan kejombloan. Baca juga: Membuat Tombol “Back to Top” di Blogger/Blogspot Jika di blog anda belum terpasang widget contact us ini, atau sekadar meng

Salah satu widget yang sering kita jumpai setiap blogwalking atau membuka sebuah blog/website adalah tombol kembali ke atas , dalam bahasa kerennya adalah tombol “ Back to Top ”. Fungsi dari widget ini tidak lain ialah mengembalikan tampilan blog yang dibuka ke bagian paling atas dengan hanya mengklik saja pada tombol tersebut. Sehingga pengguna tidak perlu memainkan kursor lagi melakukan hal ini. Secara sadar atau tidak sadar sebagai pengguna internet, khususnya yang menggunakan desktop pasti pernah menggunakan tombol back to top ini. Biasanya tombol ini terletak atau terlihat dibagian bawah tampilan blog/desktop. Modelnya pun bermacam-macam, ada tombol back to top dengan efek animasi, bounce, flat/biasa saja, sampai dengan model rocket yang seperti ingin meninggalkan bumi. Selain bermacam-macam modelnya, sktruktur pembuatannya pun bermacam-macam pula, ada yang menggunakan pure CSS, JavaScript dan jQuery. Simak pula: Membuat Thumbnail pada Popular Post Tidak Bergambar Nah, tombo

Tutorial blogger kali ini tentang cara membuat thumbnail pada widget popular post yang tidak bergambar . Hal ini untuk memperindah tampilan popular post agar semua link di widget ini menjadi bergambar, meskipun pada postingan atau artikel yang tidak diberi gambar skalipun, sehingga tampilan blog menjadi SEO friendly. Sebetulnya modifikasi seperti ini tidak perlu dilakukan jika blog anda berada dalam kondisi (1) Seluruh konten blog diisi gambar, (2) tidak mencentang ‘tampilkan gambar’ pada widget popular post, (3) anda menggunakan platform wordpress atau selain blogger, dan (4) anda tidak menggunakan popular post. Baca juga: Membuat Popular Post Keren Warna Warni di Blog Namun, jika sebagian artikel anda menggunakan gambar dan sebagian lainnya tidak menggunakan gambar, tetapi artikel yang tak bergambar tersebut menjadi postingan populer di blog tersebut, maka anda perlu memodifikasinya sehingga tampilan popular post jadi lebih keren. Cara Membuat Thumbnail/Gambar pada Widget Pop

Tutorial blog kali ini tentang cara membuat table keterangan di blogspot atau blogger seperti yang demonya anda dapat lihat pada laman Pasang Iklan di blog ini. Kalau anda pengguna template blog +Arlina Fitriyani pasti anda sudah melihat tata letak tabel keterangan template yang ada di blog tersebut. Table keterangan ini berguna mempermudah pengunjung untuk melihat fitur apa saja yang terdapat pada template tersebut. Artikel sebelumnya: Cara Membuat Sitemap/Daftar Isi Berdasarkan Label Secara Otomatis Selain untuk keterangan fitur template, tabel ini juga dapat anda terapkan untuk membuat keterangan lainnya, misalnya keterangan untuk bisnis online , klasemen bola atau motoGP dan lain sebagainya. Berikut ini contoh penggunaan tabel untuk keterangan sebuah bisnis online: Detail: RevenueHits Website URL url here Tipe jaringan CPM, CPC, CPA Tipe iklan Banner, Rich media, pop up/under, text Metode pembayaran Paypal, Wire Transfer, Payoneer Minim

Tips blog kali ini ialah cara memasang/membuat iklan (banner-text) melayang di bawah blog dengan tombol close dan iklan tampil responsive . Membuat atau menyediakan space iklan baik iklan banner dan text di bawah postingan atau dengan efek floating biasanya diterapkan pada blog yang sudah terkenal yang banyak menyediakan space iklan. Penggunaan posisi iklan semacam ini tentu saja untuk menghasilkan dan mencari keuntungan dari blog tersebut. Baca juga: Cara Membuat Sitemap/Daftar Isi Berdasarkan Label Secara Otomatis Dasar script pembuatan iklan melayang di bawah blog dengan tombol close ini sangat simple nan sederhana hanya menggunakan sedikit JavaScript dan tidak memerlukan perangkat jQuery library . Sehingga tidak akan mengganggu loading blog. Hanya saja jika iklan (misalnya iklan banner) dengan lebar 728px atau 970px tampilannya menjadi terpotong jika tayang diperangkat mobile/ponsel. Maka dari itu pada tutorial ini ditambahkan beberapa sentuhan CSS agar iklan banner terse

Tutorial blog kali ini adalah cara membuat sitemap atau daftar ini di blog berdasarkan label atau kategori yang ada pada blog secara otomatis. Widget ini sangat perlu dan bisa dikatakan wajib terpasang pada blog karena akan membantu pengunjung untuk menjelajahi peta situs atau postingan-postingan lain di blog anda. Terkait: Membuat Daftar Isi Terbaru Tampil Sesuai Tanggal dan Bulan Terbit Beberapa versi dan modifikasi sitemap yang bisa anda temukan di pencarian Google, mungkin saja sitemap berdasarkan kategori/label ini akan cocok dengan blog anda. Widget ini telah dimodifikasi sedemikian rupa sehingga terlihat lebih elegan dan responsive. Widget sitemap versi ini akan memberitahukan artikel terbaru pada masing-masing label yang ditandai dengan tombol ‘new’. Tertarik untuk menerapkan widget ini di blog anda? Atau ingin mengganti jenis sitemap yang lama dengan daftar ini yang dibagikan ini? Ikuti langkah berikut. Cara Pasang Daftar Isi Berdasarkan Kategori/Label di Blog Widget

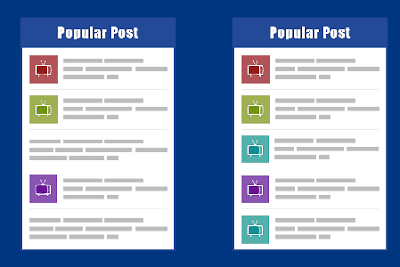
Tutorial kali ini tentang cara membuat widget popular post keren warna-warni di blog . Modifikasi popular post ini disertai nomor setiap link postingannya sehingga tampak lebih menarik dari popular post biasanya. Baca juga: Cara Membuat Widget Random Post Hanya Gambar Popular post merupakan salah satu widget yang wajib terpasang di blog. Widget ini memberitahukan pengunjung postingan apa saja yang paling dicari dan ditemukan oleh pengunjung blog baik langsung dari mesin pencari, hasil blogwalking dan lain sebagaimnya. Demo dari widget ini anda bisa liat pada screenshot di atas, keren bukan? Tertarik memasang widget popular post warna-warni ini di blog anda? Cara Membuat/Modifikasi Widget Popular Post Warna-warni di Blog Bagi anda yang sudah menggunakan modifikasi popular post dengan model lain sebelumnya, ganti CSS popular post tersebut dengan CSS di bawah ini. /* Popular Post keren warna-warni */ .PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.Popu

Tutorial blog kali ini tentang cara membuat widget random post di blog hanya menampilkan thumbnail atau gambar saja . Widget ini akan menampilkan postingan-postingan blog secara random atau acak. Baca juga: Cara Membuat Recent Post Hanya Gambar Valid HTML5 Jika biasanya kita mengenal widget random post yang menampilkan thumbnail di sebelah kiri judul postingan dan snippetnya, maka pada widget ini judul postingan dan snippet atau ringkasan widget dihilangkan, sehingga tersisa gambarnya saja. Dengan sedikit sentuhan CSS, widget ini terlihat semakin elegan saat disentuh atau terkena kursor. Penasaran dengan widget ini dan tertarik memasangnya di blog anda? Silahkan ikuti tutorialnya berikut. Untuk demonya anda bisa lihat pada screenshot di atas. Cara Membuat Widget Random Post Hanya Menampilkan Thumbnail di Blog 1. Login ke blogger, masuk ke dasbor blog, kemudian temukan menu Tata Letak > Tambahkan Gadget (pada sidebar) > HTML/JavaScript, 2. Kopi dan paste kode di bawah ini