
Oleh
Bungfrangki
·

Tutorial Blogger kali ini tentang cara menambahkan atau memasukkan tweet berupa status, video dan foto dari Twitter ke dalam postingan blog yang menggunakan template AMP HTML. Sebagai pengguna template AMP, pasti sangat paham bahwa, khususnya untuk platform Blogger, jika ingin menyisipkan segala sesuatu (berupa widget dan lainnya) ke dalam postingan akan berbeda penerapannya dari HTML biasa.

Untuk penggunaan widget di postingan pada template AMP (Accelerated Mobile Pages) ada aturan mainnya tersendiri. Jadi, setidaknya harus dipelajari dan diketahui terlebih dahulu terkait penggunaan dan cara membuat postingan di template AMP. Karena keadaanya memang sangat jauh berbeda dengan apa yang biasanya kita lakukan pada format HTML yang biasa.
Contohnya, jika ingin menyisipkan atau membuat status/post dari Twitter agar bisa tampil di blog AMP HTML, maka cara memasangnya dapat dilakukan seperti pada tutorial berikut ini.
Sebelum ke tutorialnnya, sedikit informasi bagi Anda yang (masih labil) ingin migrasi menggunakan template AMP HTML, simak beberapa hal berikut ini mengenai akibat menggunakan template AMP HTML pada platform Blogger.
Jika kode di atas sudah terpasang pada template, maka tidak perlu ditambahkan lagi. Cukup menggunakan satu link custom element AMP saja pada masing-masing widget.
Setelah itu, lakukan langkah-langkah berikut ini:

Maka akan ketahuan link dari tweet tersebut, kurang lebih seperti ini:
Dari link tersebut, yang dibutuhkan hanyalah Tweet ID-nya saja, yang seperti ini:
Sehingga jika dimasukkan pada format AMP HTML khusus untuk menampilkan status Twitter, maka hasilnya akan seperti berikut ini:
Jika tidak suka menampilkan medianya (video atau gambar), maka fortmatnya akan seperti ini:
Ukuran width dan height silahkan disesuaikan sendiri sesuai keinginan Anda. Pastikan menggunakan ukuran yang ideal. Satu hal yang perlu diketahui, berapapun ukurannya, widget tersebut tetap akan menjadi responsive pada semua device, baik dibuka dari desktop maupun mobile/smartphone.
Cara di atas juga bisa diterapkan jika ingin menampilkan tweet tertentu dibagian sidebar dan footer pada template yang sudah AMP HTML.
Demikian tutorial tentang cara menampilkan atau menambahkan status Twitter ke dalam postingan blog yang menggunakan template AMP HTML. Semoga membantu, selamat mencoba dan terima kasih!

Untuk penggunaan widget di postingan pada template AMP (Accelerated Mobile Pages) ada aturan mainnya tersendiri. Jadi, setidaknya harus dipelajari dan diketahui terlebih dahulu terkait penggunaan dan cara membuat postingan di template AMP. Karena keadaanya memang sangat jauh berbeda dengan apa yang biasanya kita lakukan pada format HTML yang biasa.
Contohnya, jika ingin menyisipkan atau membuat status/post dari Twitter agar bisa tampil di blog AMP HTML, maka cara memasangnya dapat dilakukan seperti pada tutorial berikut ini.
Sebelum ke tutorialnnya, sedikit informasi bagi Anda yang (masih labil) ingin migrasi menggunakan template AMP HTML, simak beberapa hal berikut ini mengenai akibat menggunakan template AMP HTML pada platform Blogger.
Cara pasang post atau tweet dari Twitter ke postingan blog AMP HTML
Terlebih dahulu, silahkan aktifkan custom element AMP Twitter dengan menambahkan kode berikut ini di atas kode</head> atau </head><!--<head/>--><script async='async' custom-element='amp-twitter' src='https://cdn.ampproject.org/v0/amp-twitter-0.1.js'/>
Jika kode di atas sudah terpasang pada template, maka tidak perlu ditambahkan lagi. Cukup menggunakan satu link custom element AMP saja pada masing-masing widget.
Setelah itu, lakukan langkah-langkah berikut ini:
- Silahkan akses website Twitter dari komputer/PC atau laptop Anda. Tidak perlu login ke akun Twitter juga bisa, asal Anda tahu pengguna yang ingin Anda embed tweetnya.
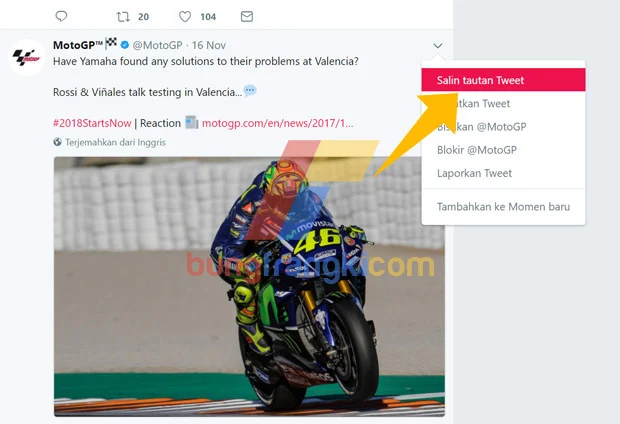
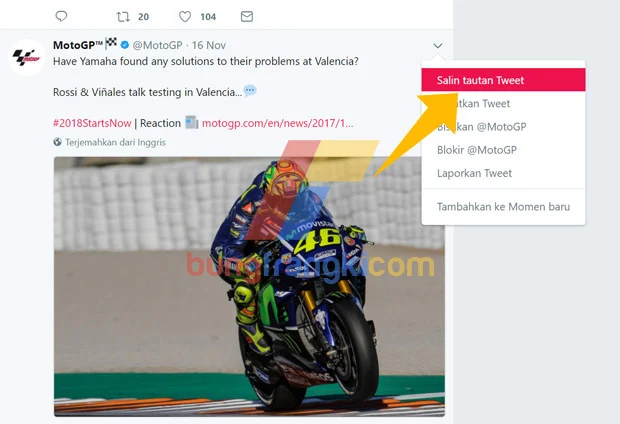
- Setelah dapat tweetnya, silahkan klik icon dropdown pada tweet tersebut, lalu klik Salin tautan Tweet. Perhatikan gambar berikut:

Maka akan ketahuan link dari tweet tersebut, kurang lebih seperti ini:
https://twitter.com/MotoGP/status/931148599139827712
Dari link tersebut, yang dibutuhkan hanyalah Tweet ID-nya saja, yang seperti ini:
931148599139827712
Sehingga jika dimasukkan pada format AMP HTML khusus untuk menampilkan status Twitter, maka hasilnya akan seperti berikut ini:
<amp-twitter
data-tweetid="931148599139827712"
width="400"
height="350"
layout="responsive">
</amp-twitter>
Jika tidak suka menampilkan medianya (video atau gambar), maka fortmatnya akan seperti ini:
<amp-twitter
data-tweetid="931148599139827712"
width="400"
height="350"
layout="responsive"
data-cards="hidden">
</amp-twitter>
Ukuran width dan height silahkan disesuaikan sendiri sesuai keinginan Anda. Pastikan menggunakan ukuran yang ideal. Satu hal yang perlu diketahui, berapapun ukurannya, widget tersebut tetap akan menjadi responsive pada semua device, baik dibuka dari desktop maupun mobile/smartphone.
Cara di atas juga bisa diterapkan jika ingin menampilkan tweet tertentu dibagian sidebar dan footer pada template yang sudah AMP HTML.
Demikian tutorial tentang cara menampilkan atau menambahkan status Twitter ke dalam postingan blog yang menggunakan template AMP HTML. Semoga membantu, selamat mencoba dan terima kasih!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.