Tutorial blog kali ini tentang cara membuat widget recent post atau postingan terbaru hanya menampilkan gambar atau thumbnail saja . Widget ini sudah divalidasi HTML5, sehingga tidak perlu khawatir dengan error code yang akan timbul nanti. Widget recent post memberitahukan setiap artikel terbaru dari blog, sehingga orang lebih mudah melihat update dari blog tertentu tanpa harus menuju ke halaman depan atau homepage. Baca juga: Membuat Social Share Button Responsive Tanpa JavaScript di Blog Recent post dengan hanya menampilkan thumbnailnya saja akan menambah keindahan blog menjadi semakin terlihat apik dan elegan. Kebanyakan orang akan lebih teretarik melihat gambar daripada rangkaian text yang menjadi judul sebuah postingan. Tertarik untuk memasang widget ini di blog anda? Ikuti tutorialnya berikut ini. Cara Pasang Recent Post Hanya Menampilkan Thumbnail 1. Login ke blogger, masuk ke dasbor blog, kemudian temukan menu Tata Letak > Tambahkan Gadget (pada sidebar) > HTML/Jav


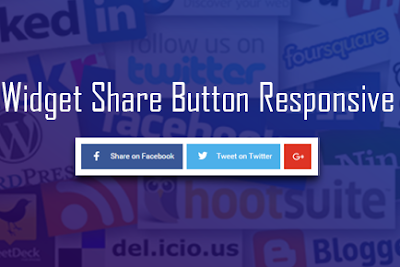
Tutorial blog kali ini ialah bagaimana cara membuat widget social share button atau tombol berbagi sosial media full responsive di blog tanpa menggunakan JavaScript. Konsep share button kali ini lebih simple dan cukup ringan. Terkait: Membuat Tombol Social Share dengan Counter di Blog Selain responsive, widget ini sudah valid HTML5 dan CSS3, sehingga tidak akan menggangu pikiran anda untuk memperbaiki nilai errornya di webtools validasi HTML5 ataupun CSS3. Widget tombol share ini sangat cocok diletakkan dimana saja, baik di atas maupun di bawah postingan. Seperti yang saya gunakan sekarang ini (saat postingan ini diturunkan) dibagian bawah judul postingan terdapat tombol berbagi ke social media, itulah widget tomboh share yang hendak saya bagikan. Cara Membuat Widget Tombol Berbagi ke Sosial Media Responsive di Blog Berhubung widget ini adalah responsive, maka kita perlu menambahkan kode media queries di template blog, yang berisi CSS pemanggil responsivitas dari widget terseb

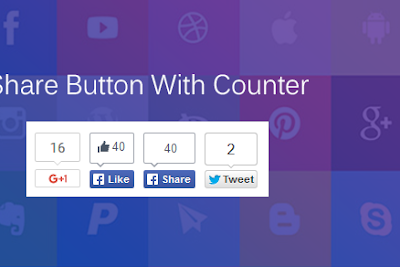
Tutorial blogger kali ini tentang cara membuat widget tombol berbagi ke sosial media atau social share button di blog bersama penghitungnya. Widget ini sangat efektif mendongkrat popularitas blog di media-media social, macam Facebook, Twitter, Google Plus, Linkedin dan lain sebagaimnya. Widget tombol social share yang dibagikan ini menggunakan tiga media social populer namun dalam empat tombol, yaitu tombol berbagi ke Twitter, tombol like Facebook, tombol share ke Facebook, dan tombol share ke Google Plus. Widget social button ini sangat cocok diletakkan di bawah postingan. Namun, dapat pula diletakkan di atas postingan blog. Terkait: Cara Membuat Tombol Share dengan Efek Peekaboo di Blog Gambar berikut ini adalah contoh tampilan share button yang dimaksud. Widget ini banyak dipakai oleh blogger, karena navigasinya yang sangat mudah dan jelas. Ditambah dengan penghitungnya yang membuat tertarik pengunjung untuk segera berbagi gratis dengan akun social medianya terhadap postinga

Tutorial blogger kali ini tentang cara membuat/memasang share button atau tombol berbagi di blog. Share button ini bisa diletakkan di atas maupun di bawah postingan. Tombol share yang hendak saya bagikan ini terbagi menjadi dua, yaitu yang menggunakan Font Awesome dan tanpa Font Awesome alias menggunakan ikon gambar. Artikel sebelumnya: Membuat Widget Label Tertentu Dengan Thumbnail Di Bawah Postingan Tombol share ini ditambahkan Peekaboo effect atau afek cilukba, yang jika salah satu bidang tombol share ini terkena kursor maka akan muncul share button count di dalamnya. Tertarik menerapkan share button ini di template blogger anda? Silahkan ikuti tutorialnya berikut ini. Cara Mudah Membuat Share Button Count di Blog dengan Animasi Cilukba A. Menggunakan Font Awesome 1. Login ke blogger lalu masuk ke dashboard > Template > Edit HTML 2. Letakkan kode CSS di bawah ini tepat di atas kode </style> atau ]]></b:skin> /* Share Button Peekaboo Effect */ #butt

Tutorial kali ini tentang cara membuat widget label atau kategori tertentu dengan thumbnail yang akan diletakkan di bagian bawah postingan. Unsur script untuk pembuatan widget ini sudah valid HTML5, sehinggal anda tidak perlu khawatir akan error script yang bakal terjadi saat memasangnya. Widget ini akan menampilkan artikel terbaru dari masing-masing label yang dipilihkan. Cocok digunakan pada blog magazine dan blog personal. Sebetulnya script widget ini sama persis dengan Cara Membuat Widget Recent Post Thumbnail + Tanggal Postingannya yang sudah saya ulas pada tutorial blogger sebelumnya. Hanya saja sedikit bebeda pada CSSnya dan sedikit tambahan pada JavaScriptnya. Jika tertarik memasang widget ini, silahkan ikuti tutorialnya berikut. Cara Memasang Widget Label Tertentu dengan Thumbnail/Gambar di bawah Postingan Blog 1. Login ke blogger, masuk ke dashboard blog anda, lalu klik pada menu Template > Edit Template. 2. Cari kode </style> atau </b:skin> lal

Tutorial kali ini ialah cara membuat widget recent post/artikel terbaru dengan thumbnail atau gambar beserta tanggal postingan pada sidebar blog. Seperti pada namanya, widget ini memberikan informasi pada sebuah blog tentang artikel terbaru dari blog tersebut. Widget yang ingin saya bagikan ini dibuat dengan JavaScript, namun tetap ringan dan cukup user friendly. Ingin memasangnya di blog anda? Ikuti tutorialnya berikut ini. Cara Membuat Widget Artikel Terbaru dengan Thumbnail dan Tanggal Posting 1. Login ke blog, masuk ke dashboar blog > Template > Edit Template 2. Letakkan kode di bawah ini tepat di atas kode </style> atau </b:skin> .recent-by-tag li{height:80px;margin:0;padding:10px 0 0;border:1px solid #eee;border-bottom:none} .recent-by-tag li:last-child{border-bottom:1px solid #eee} .recent-by-tag img {width:70px;height:70px;margin:0 10px;display:block;float:left} .recent-by-tag li a{color:#454545} .recent-by-tag li a:hover{color:#349acb} .recent

Tutorial kali ini adalah cara membuat atau menambahkan lokasi/tempat perusahaan, website, hotel, kantor, toko online, tempat tinggal sendiri atau tempat-tempat penting lainnya pada layanan Google Map. Google Maps memungkinkan seseorang menemukan dan menentukan tempat-tempat atau lokasi tertentu dengan mudah melalui komputer dan gadget berupa smartphone untuk sebuah lokasi yang diinginkan. Apakah anda berminat untuk menggunakan layanan Google Map ini guna mempermudah seseorang dan menambah rasa kepercayaan terhadap bisnis yang sedang anda lakoni? Atau hanya sekedar ingin menambahkan lokasi kediaman anda sendiri? Bagaimana jika saya juga ingin menambahkan url website pada lokasi tersebut? berikut caranya. Cara Menambahkan Lokasi Sendiri dengan Website di Google Maps 1. Buka link Google Maps https://mapsengine.google.com/map/ . Setelah terbuka, klik Buat peta baru . 2. Maka akan muncul halaman baru, klik Peta tanpa judul pada kota sebelah kiri. Setelah mengklik text tersebut ma

Cara Membuat Efek Salju, Bintang dan Daun Berjatuhan di Blog – Memasang efek ini akan mempercantik tampilan blog. Efek salju, daun atau bintang berjatuhan ini juga akan menambah suasana blog, sebab blog/website terlihat hidup dengan sentuhan efek ini. Sebetulnya widget efek animasi salju berjatuhan ini sudah diterapkan oleh blogger jaman dulu. Bahkan cukup banyak blogger yang memasang widget ini di blognya masing-masing, baik yang masih newbie dan sudah berstatus master. Hanya saja sekarang sudah tidak jaman lagi, tapi bukan berarti sudah tidak ada sama sekali yang menggunakan widget macam animasi ini. Baca juga: Widget yang Tidak SEO Friendly di Mesin Pencari Widget ini cukup ringan, meskipun terdiri dari beberapa baris kode JacaScript. Kata orang sih sebanyak apapun kodenya asalkan bukan jQuery bolehlah di pasang, apalagi tujuannya untuk memperindah blog. Bagi yang tertarik memasang widget efek salju, bintang atau daun berjatuhan di blognya, silahkan ikuti tutorialnya beri

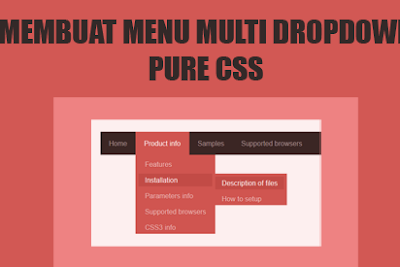
Membuat Menubar Multi Dropdown Sederhana di Blog – Menu, khususnya menu dropdown sangat berguna untuk pengujung dalam menavigasi blog. Setiap blog perlu memasang menu ini agar blog tetap seo friendly. Apalagi jika di lengkapi dengan dropdownnya. Terutama untuk blog dengan konten beragam. Navigasi menu dropdown yang saya bagikan kali ini tidak menggunakan sentuhan JavaScript ataupun jQuery. Menu dropdown ini pure menggunakan CSS, tentu sudah divalidasi HTML5 dan CSS3. Bahkan modifikasi menu dropdown ini juga tidak menggunakan icon-icon, dengan begitu tidak perlu merasa khawatir akan loading blog jika memasangnya di blog. Selain itu, pemasangan menu dropdown ini juga akan berguna dalam upaya menurunkan persentase bounce rate yang tinggi di blog, lebih-lebih jika setiap submenu langsung menuju ke artikel tertentu. Baca juga: 5 Cara Tercepat Menurunkan Bounce Rate Blog Menu dropdown ini akan efektif diletakkan di atas atau di bawah header. Namun, tidak menutup kemungkinan di tempa

How to create Google+ Pages – Tidak hanya facebook, Google Plus juga mempunya layanan untuk membuat halaman website, bisnis, produk dan jasa yang kita dikelola. Jika halaman facebook disebut like box page untuk di like, maka dari Google ini namanya Google+ Pages yakni untuk di plus, yang kurang lebih fungsinya sama, yaitu menjaring pengunjung website/blog untuk mengikuti halaman dari website/blog tersebut. Semakin banyak yang mengikuti halaman google plus dari website/blog, kemungkinan besar pengunjung website anda akan meningkat dari hari ke hari, sebab siapa saja yang menekan tombol follow di badge halaman google plus tersebut akan mendapat update artikel blog melalui google plus miliknya. Baca juga: 3 Widget yang Mengundang Pengunjung ke Blog Lalu bagaimana membedakan akun google plus dan halaman google plus? Perbedaanya pada symbol +1 seperti yang ditunjukkan pada badge di bawah ini, symbol +1 tersebut menunjukkan bahwa itu adalah halaman Google Plus, sementara akun Googl

Membuat Widget Random Post Tanpa Gambar di Bawah Postingan Valid HTML5 dan CSS3 – Tutorial kali ini saya berbagi sebuah widget lagi yaitu random post di bawah postingan. Sebetulnya widget ini bisa saja diletakkan pada sidebar blog, namun untuk menarik minat pembaca agar tampilan navigasinya lebih ideal saya letakkan random post ini di bawah postingan. Random post ialah widget yang menampilkan link postingan blog yang dipilih secara acak, tanpa terbatas pada label tertentu. Mana artikel yang beruntung, maka link dari artikel tersebut yang akan ditampilkan dan terlihat artikel tidak monoton pada satu konten yang sama label. Widget ini sangat cocok dipasang pada blog yang memiliki beragam konten di dalamnya, atau yang lebih sering disebut blog gado-bado. Penggunaan widget random post adalah salah satu cara untuk membuat pengunjung mau membaca konten postingan yang ada pada blog tersebut. Dengan demikian pageviews blog akan meningkat setiap harinya. Oleh sebab itu, widget random post

Cara membuat Recent Post tanpa thumbnail – Widget Recent Post atau Artikel Terbaru adalah widget yang akan menampilkan postingan terbaru dari suatu website atau blog. Salah satu mengoptimasi blog menjadi seo friendly adalah memasang widget recent post ini. Bermacam-macam jenis widget recent post/artikel terbaru, salah satunya adalah widget recent post yang hanya menampilkan judul artikel terbaru saja. Dengan begitu, widget recent post kali ini tidak menggunakan thumbnail/gambar, tanggal posting dan snippet dari sebuah artikel. Sehingga loading blog atau website tetap ringan karena tidak banyak yang diproses saat seseorang membaca artikel tertentu. Nah, bagi anda yang tertarik menggunakan recent post tanpa thumbnail dan valid HTML5 ini, silahkan ikuti tutorialnya berikut. Cara Membuat Widget Artikel Terbaru (Recent Post) tanpa Thumbnail Login ke blogger.com, masuk dashboar blog, lalu klik Tata Letak , pada sidebar blog klik Tambah Gadget > HTML/JavaScript , kemudian kopi-past

Widget yang mengurangi seo friendly di Search Engine – Tidak semua widget yang berguna itu akan berdampak baik pula untuk seo blog atau website. Nyatanya, ada beberapa widget yang dapat mengurangi kapasitas seo, terutama untuk kapasitas seo friendly di mesin pencari/search engine. Pada dasarnya, seo friendly adalah sesuatu yang relative. Contohnya dalam penggunaan widget, ada widget yang menurut seseorang bahwa itu seo friendly namun oleh orang lain itu tidak seo friendly sama sekali, bahkan malah merusak nilai seo dari sebuah website/blog. Baca juga: 3 Widget yang Mengundang Pengunjung ke Blog Nah, kali ini saya akan berbagi informasi mengenai salah satu widget yang kerap kali menempel pada blog/website kebanyakan, namun bagi saya penggunaan widget tersebut tidak bernilai seo friendly sama sekali. Widget yang dimaksud ialah, penggunaan tanggal posting atau date header atau timestamp (selanjutnya saya akan sering menggunakan tanggal posting). Alasan-alasan tanggal posting me

Widget blog yang mendatangkan visitor agar membaca artikel blog – Widget merupakan perangkat tambahan dalam membangun blog atau website. Kegunaanya bisa bermacam-macam, seperti memperindah tampilan blog/website, memperkokoh skor seo (seo friendly), sampai yang hanya buat jadi pajangan dan mebuat size dan loading blog jadi berat. Dengan begitu, seorang blogger harus cerdas dalam memilih dan memilah widget apa saja yang memang dibutuhkan demi kelangsungan blog, yaitu widget yang benar-benar tidak berakibat buruk terhadap perjalanan blog, proposional untuk device apapun dan tentunya widget yang mampu menanggapi algoritma terbaru google yaitu mobilegeddon. Apa hubungannya widget dan algoritma mobilegeddon? Tentu saja ada hubungannya, mobilegeddon menghendaki template blog/website yang responsive dan dapat diakses oleh perangkat mobile dengan mudah/ringan, tentu saja pemilihan widget yang tepat adalah salah satu cara agar size template blog/website tetap terlihat ringan sehingga mudah di

Apa itu Meta Tag Open Graph Facebook dan Bagaimana Cara Memasangnya dengan Benar di Blogger – Kita tahu bahwa facebook adalah media social yang cukup terkenal dan telah mencapai lebih dari 1.3 miliar pengguna di seluruh dunia, yang mana Indonesia adalah lebih tinggi penggunanya yang mengkakses media social ini dari gadget mobile yaitu berada pada angka lebih dari 61 juta pengguna. Untuk saat ini Facebook berada pada ranking kedua setelah Google di situs perankingan alexa, mengalahkan media social kompetitornya yaitu Twitter yang berada pada posisi ke 9. Oleh sebab itu, tak perlu heran lagi mengapa facebook begitu digandrungi oleh para pemilik usaha, admin blog atau website dan pelaku bisnis lainnya untuk berpromosi pada media social ini. Berangkat dari hal itu, pihak facebook pun telah membuat meta tag tersendiri, yang kita sebut dengan Open Graph Facebook. Nah, apa manfaat dari memasang meta tag open graph facebook ini? Dan bagaimana cara memasangnya dengan benar di blog? Simak u